
在「2014年精選20款Responsive Web Design (RWD) Blogger免費範本」一文中,我收集了20款Responsive Layout的範本給各位,在後續的這段時間裡,RWD的技術越來越純熟,功能性也越來越強大,所以前前後後又收集了不少蠻不錯的範本,因此花了一點時間,整理出第二彈的RWD Blogger Template,盡量選擇一些有不同風格或有特色的範本,有需要的站長們可以參考一下。
下載:50 款Blogger範本打包下載 (各位可由下方單獨下載範本,或由左邊連結全部打包下載)
1.【Ravia】
「Blogtipsntricks」所設計的範本我通常蠻喜歡的,因為走的路線都是蠻簡潔的,沒有特別的花樣,又但不失質感,所以先來推薦幾款近來官方發佈的幾款Template
PS:很可惜,之前在第一彈中推薦他們家的Template似乎已經失連了
Ravia這個範本屬於格狀呈現、內建分享按鈕、底部還有三欄的Footer可以使用

圖片取自官網
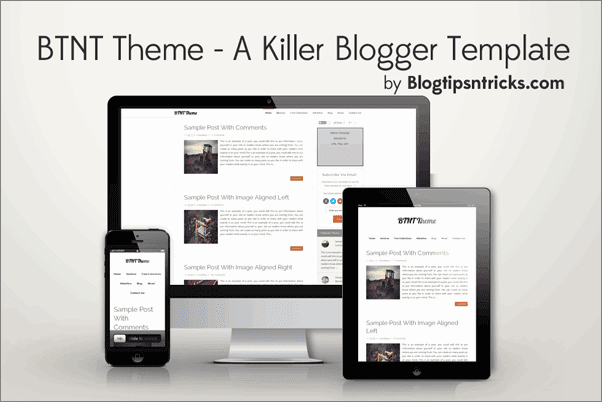
2.【BTNT】
第二個我要推薦的也是來自「Blogtipsntricks」的BTNT,走的同樣是簡約風格,已經內建廣告欄位和分享按鈕,接近滿版的設計可以讓寫作的人盡情發揮。在官方網站中,還有幾個類型蠻相近的範本,我就不一一的說明,有興趣的人可以到「BTNT Weekly Special!!!」中查看。

圖片取自官網
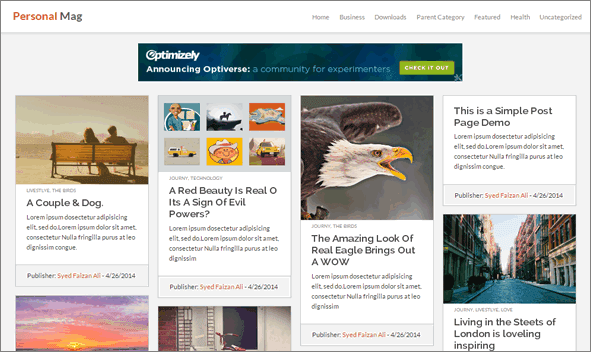
3.【Personal Mag】
同樣出自「TEMPLATEISM」這個我喜歡的網站,整體很簡潔、清爽,以格狀的Layout來設計,進入單篇文章時亦有足夠的寬度,另外,支援動態選單以及許多可客製化的Widget

圖片取自官網
4.【Writr】
這款範本來是自於「New Blogger Themes」,裡面搜集了很多Blogger、WordPress的Theme,如果各位有時間的話可以去逛逛,而這個Writer主題很適合自傳類的部落格,當作一般的文章寫作當然也沒問題,整體的設計蠻清新的,有內建社群的分享按鈕,邊欄則是在左邊

圖片取自官網
5.【25-PIXEL】
這一個適合攝影或者從事創作的主題範本,首頁採格狀設計,方便呈現作品,而內文則是以雙欄式為主,值得一提的是作者的網站中有設計了許多不同風格的範本,有需要的人可以往前查看

6.【Planer】
這個範本我本身還蠻喜歡的,以最新的HTML5、CCS3來打造,以二欄式為主,具動態選單,Footer有三欄,整體給人蠻乾淨的感覺

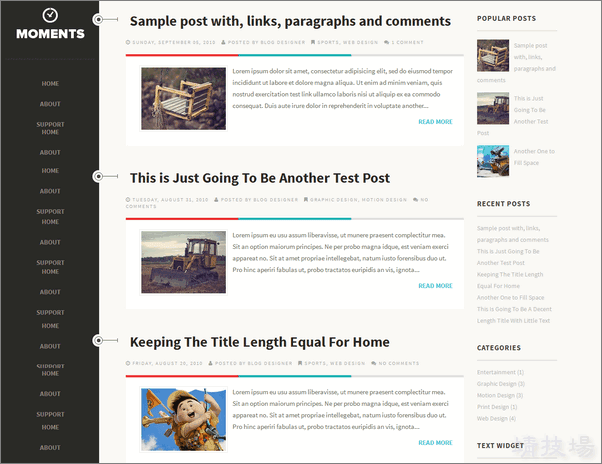
7.【Moments】
三欄式,配色我蠻喜歡的,有社群按鈕並採用Google Web Fonts

8.【VubeTube】
適合以影片為主的部落格,可自動產生影片縮圖,特別優化了對Youtube、Dailymotion中的影片

圖片取自官網
9.【Optimag】
版型主頁比較多樣化,適合許多分類或常更新的網誌,例如新聞、雜誌類等,官方也有提到蠻適合新聞記者使用的,另外,如果你有許多照片要呈現,或許也是一個好選擇,例如旅遊或美食照片

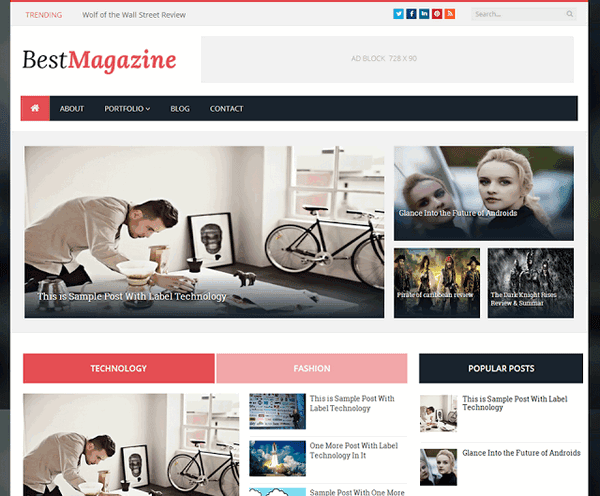
10.【Best Magazine】
多功能的雜誌類風格範本,可以把不同類別的主題突顯出來,首頁多樣化但內文以二欄呈現,在閱讀上沒有什麼大問題,內建廣告欄位

11.【VideoTube】
一個我很喜歡的影音部落格範本,由名字就可以知道它是專門為影音設計,支援Vimeo、Youtube的影片縮圖、動態選單、分享按鈕、頁腳有四欄,亦有廣告欄位可以套用

圖片取自官網
與上面的VideoTube相同,都是為影片為主的主題範本,但VideoMag是以比較大的影片尺寸來呈現,同樣可以由Youtube的影片產生縮圖、動態選單、四欄的Footer、社群按鈕等,不過整體的設計我比較喜歡VideoTube

圖片取自官網
13.【Xmax】
以往我比較少推薦單欄的範本,而這次的Xmax算是少數我喜歡的單欄範本之一,因為它很有設計感,搭配一些特效,就可以讓網站具有與眾不同的風格,不過這裡所謂的單欄只是主頁呈現的方式,內文還是會以雙欄來呈現

圖片取自官網
14.【Mashthirteen】
喜歡主題三欄式的網友,這一款你也別錯過,這個三欄式的範本,邊欄做的還蠻寬的,所以放上一些資料綽綽有餘,而內建的動態的選單、廣告欄位和社群分享按鈕,也是我喜歡的原因之一,此外,內文一樣是採二欄式的設計,這樣在寫文的時候就有足夠的版面來呈現內容

圖片取自官網
15.【Proxima】
一個多功能用途的範本,適合絕大部分類型的寫文主題,不過是遊戲、新聞、個人、旅遊、美食都可以套用,內建動態選單、社群分享按鈕、相關文章、廣告欄位等等

圖片取自官網
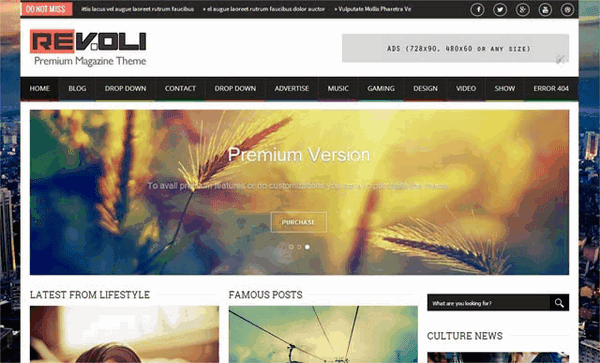
16.【Revoli】
一個多功能的雜誌類範本,多種分類的呈現方式,讓人有一種很專業的感覺,動態選單、廣告欄位、分享按鈕都有支援,還支援了動態消息的跑馬燈,頁腳還有四欄可以運用,功能性上蠻齊全的

圖片取自官網
17.【K-44 WHITE】
蠻特別的一個版面設計,和一般的範本不太相同,與前面介紹的範本「25-Pixel」是同一個作者,善用了蠻多的特效,有足夠大的版本來呈現作品,圖片有3種的呈現方式,每個方式都有不同的特色,我認為用來做風景、商品或美食的介紹都是蠻適合的,建議大家親自到Live Demo中體驗看看就知道

18.【Belastic】
個人、新聞、雜誌類的網站皆適用,作者提到即使用攝影類的部落格同樣也是好選擇,已經有內建相關文章、動態選單、社群分享按鈕,還有麵包屑(Breadcrumb)的功能,內文是以清爽的二欄式設計來呈現,頁腳則有三欄,黑、白、紅的色系搭配的還不錯

圖片取自官網
19.【Johny Mag】
功能性很強大的一個範本,適合科技類、雜誌、新聞、遊戲等部落格,支援重點提示的跑馬燈、內建動態選單、社群按鈕、廣告欄位、相關文章等,不過比較特別的是它內文的邊欄是在左邊

圖片取自官網
20.【FullBox】
格狀式的滿版設計,對於美食、旅遊、攝影為主題的網站是個不錯的選擇,內建廣告欄位、社群分享按鈕、動態選單、跑馬燈功能等,整體設計很精美

圖片取自官網
21.【Discover】
主頁以各分類的文章來呈現內容,格狀式的設計還蠻清爽簡潔,話雖如此,但功能可不少,跑馬燈、動態選單、廣告欄位、社群分享按鈕、頁腳等一應俱全

圖片取自官網
22.【Lycoris】
首頁有設計精美的格狀動態特效,在呈現商品、美食、攝影照片有很好的效果,同樣是很清爽的介面,擁有社群按鈕、廣告欄位等內建功能,比較特別的是還有訪客留言時有整合了表情符號,內文是二欄式的呈現,如果你喜歡黑色系的,那麼這裡還有黑色版本

圖片取自官網
23.【Bluster】
雜誌、新聞類型的範本,豐富的視覺設計,內建廣告欄位、社群分享按鈕、動態選單,還整合了Facebook留言版,相當專業的一個範本

圖片取自官網
24.【Diablo】
這款範本我覺得和上面的Bluster算是蠻類似的,都有著強大的功能,比較適合專業人士來使用,例如3C產品報導或多樣性的新聞類主題等,裡面也有內建了社群分享按鈕,但我比較不喜歡的是內文的三欄式設計,像我自己就需要比較寬的版面來呈現內容
圖片取自官網
25.【Meton】
採用HTML5 & CCS3來打造,主頁採雜誌類風格呈現,內文則是二欄式設計,內建廣告欄位、社群分享按鈕、跑馬燈,頁腳有三欄可以運用,亦已整合Facebook的粉絲團專頁Widget

圖片取自官網
26.【Breeze】
比起其他的範本來說,它沒有特別花俏的設計,但這樣反而能讓讀者更專注在內容上,話雖如此,它也有內建動態選單和社群的分享按鈕,如果你不喜歡它的背景圖,也是可以替換掉的,就看你怎麼去運用囉

圖片取自官網
27.【Hellya】
乾淨的版面設計,用來呈現攝影類的作品相當的適合,或者3C產品、美食的展示也是一個很不錯的選擇,已內建社群分享按鈕、動態選單,如果你想尋找一個清爽的範本,那麼這個可以納入考慮

圖片取自官網
28.【Digbug】
你是個影片分享的狂熱者嗎?那麼你該試試Digbug這個範本,它已經對影片的播放做最佳化,即時在不同的裝置間,也可以獲得不錯的播放效果,內建動態選單、分享按鈕,還整合了單篇文章的閱覽數

圖片取自官網
29.【Aeromeo】
與上面的「Optimag」同作者,相當專業的一個範本,功能性亦很完整,主頁以雜誌風格呈現,適合大部分的寫作主題,內文是三欄式的,我自己認為3C或新聞類的主題最適合,有新聞快遞的功能、動態選單、相關文章等。該作者開發的範本都是免費,如果要到官網自行下載的話,需留下EMail,待作者上線時就會發下載網址給你

30.【Fabulous】
格狀主頁呈現設計,用來展示作品最恰當,例如衣服、珠寶等,美食、旅遊、3C產品也適合,內文為二欄式,簡單不花俏的設計可以讓讀者更專注在內容上,不過預設的字型有點小,可能要做一些小修改

31.【Simple Grid】
雖然名字叫Simple Grid,但我覺得功能一點也不簡單,跑馬燈、動態選單、社群分享按鈕一應俱全,主頁的格狀設計很適合用來呈現作品、簡單又乾淨

圖片取自官網
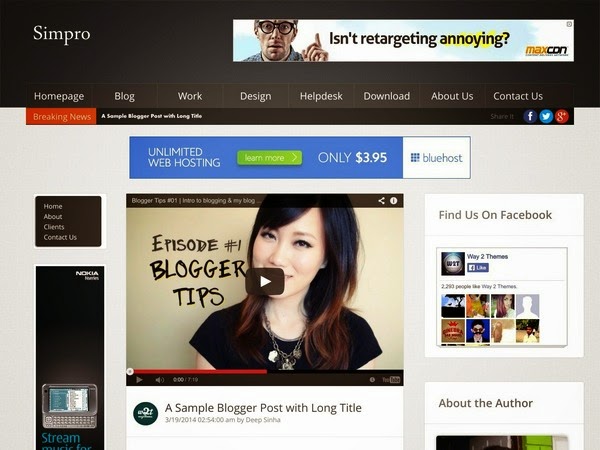
32.【Simpro Professional】
我比較少分享三欄式內文窄版面的範本,而這一個範本可以補其不足,其內文寬度約500px出頭,不喜歡大版面的人別錯過了,它還內建了頭條新聞、社群分享按鈕、動態選單、廣告欄位等,功能上算是蠻齊全的

圖片取自官網
33.【Ares】
頭條新聞、動態選單、內建廣告欄位、相關文章等功能,比較特別的是它整合了Blogger、Facebook二個留言系統,我個人蠻喜歡的,換個背景我想就可以換個不同的風格

圖片取自官網
34.【Sauna Grid】
以Masonary Grid瀑布流的方式來呈現首頁,整體介面還算清爽,會依據圖片的大小來自動調整版面,對於一些影音網站如Youtube、Vimeo、Dailymotion的影片也有優化

圖片取自官網
35.【Linezap】
如果你有進去看他的Demo網頁的話,你就會發現這是一個相當專業的範本,很適合新聞、雜誌或作品展示,三欄式的設計風格、動態選單、社群分享按鈕、麵包屑功能,功能相當齊全

圖片取自官網
36.【Techclue】
此款範本的設計很像之前我使用過的WP Theme:「MesoColumn」,同樣可以在上方顯示分類標籤,主頁則是採各類別分別顯示的呈現方式,已內建社群分享按鈕、廣告欄位等

圖片取自官網
37.【Expose】
我個人還蠻喜歡這樣子的設計的,很豐富的呈現畫面,不管是作品集、美食或3C都很適合用這個範本來展示,整合了社群功能,更特別的是已內含Google、Facebook這二大留言系統

圖片取自官網
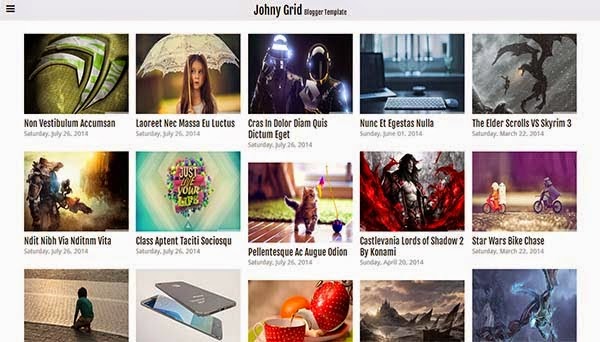
38.【Johny Grid】
由下圖就可以看出這個範本是以格狀來設計主頁,搭配瀑布流的捲動方式,內文是二欄式,頁腳則有四欄可以運用,值得一提的是左上角的選單,可以藉由滑鼠點擊來開合

圖片取自官網
39.【It’s a Girl】
這個範本很明顯,就是專門為女性格主所設計的,粉色系的配色與圖示,我想應該會吸引蠻多女性網友的,除此之外,這個範本也支援了動態選單,喜歡的人可以多加利用

40.【StickyGag】
此範本提供了藍色、粉紅色二種不同的配色(我覺得比較像紫色),支援的功能不少,有動態選單、特色文章、內建廣告欄位、整合了社群分享功能,內文是三欄式的設計,有個小特色是訪客可以針對文章來投票(1~5顆星)
圖片取官網
41.【Persona】
走的是簡單但有質感路線,內建社群分享按鈕、動態選單等,依範本的感覺來說,很適合攝影類或美食類的部落格,女性格主可以注意一下

圖片取自官網
42.【Modern Mag】
多用途的範本,三欄式的編排,具有跑馬燈的頭條新聞功能、內建了廣告欄位、並且整合了Blogger、Facebook的留言系統

圖片取自官網
43.【PickPress】
設計上雖然沒有什麼特別炫麗的特效,但我個人覺得蠻有質感的,蠻適合商業或個人網站,已內建社群分享按鈕、相關文章等,頁腳有四欄可以運用

圖片取自官網
44.【Bright Mag】
功能性蠻豐富的一個範本,首頁是以不同的分類主題來呈現,支援動態選單、跑馬燈、相關文章、廣告欄位、SEO優化等等

圖片取自官網
45.【Straight】
格狀式的主頁呈現,已內建廣告欄位、相關文章以及動態選單功能,功能上算是蠻簡單的,但是大圖片的呈現方式讓人一進入就有吸睛的效果

圖片取自官網
46.【Ultramag】
使用HTML5、CSS3設計,在動態選單、分頁、標籤上下了蠻多的功夫,也支援了頭條新聞、社群分享按鈕,首頁則提供了6種不同型態的呈現方式,很適合作品展示、雜誌類的部落格
圖片取自官網
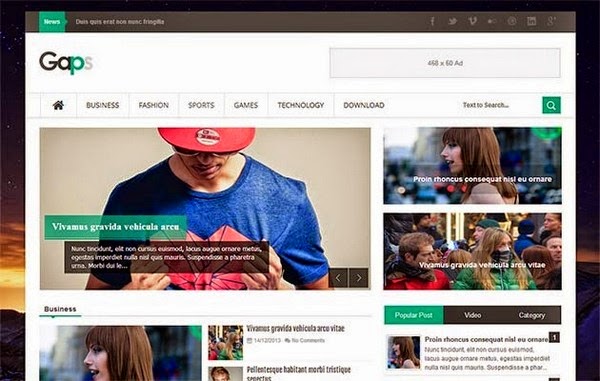
47.【Gaps】
雜誌、新聞類的範本,內建廣告欄位、動態選單、社群分享按鈕、相關文章、動態頭條新聞等實用功能,這個範本也整合了Blogger、Facebook的留言系統,功能上蠻完整的

圖片取自官網
48.【Extremis】
乍看之下似乎很複雜,但仔細一看,作者很巧妙的在首頁用格狀的方式呈現,整合了動態選單、社群分享按鈕、廣告欄位,若是共筆的部落格,那麼此範本在作者呈現部分有良好的設計,內文的配色很乾淨,我個人還蠻喜歡的

圖片取自官網
49.【WeblogMag】
接近滿版的設計,可以讓內容得以充份的呈現,已內建社群分享按鈕、相關文章、廣告欄位,亦有動點新聞的跑馬燈功能,整體的質感相當的不錯

圖片取自官網
50.【Simplify】
我自己還蠻喜歡Themexpose所設計的範本,這次挑選這個是比較適合有大圖片要呈現的部落格,裡面整合了許多常見的社群服務,相關文章、動態選單都有支援,功能上不算多,卻顯得簡單、有質感

圖片取自官網
小結:呼!終於整理完了,整理這些範本真的還得花不少時間呢,最後附上我主要參考的範本網站(隨機排列),裡有還有許多有質感的範本,各位有空的時候可以自行到這些網站逛逛,一定可以找到適合你的範本
延伸閱讀:
.變更Blogger範本(模板/樣板/Template)時的注意事項