
(圖片來源:TechKnowl)
前陣子在TechKnowl中看到一篇Smileys in Blogger comments的文章,這篇Blogger Hack最主要功能是讓訪客在「訪客留言(comments)」的欄位裡,可以加入Yahoo的表情符號,這樣一來會讓整個Blog更有趣一些,而且也不用羨慕別家BSP有表情符號可以用!加上它的用法蠻簡單的,所以在此介紹給大家。(實際Demo)
Hack步驟
- 請先確定有使用內嵌式留言:到Blogger的後台,選擇「設定」→「意見」,在「意見欄位置」中選擇「已內嵌下列文章」
- 接著到「版面配置」→「修改HTML」中,勾選「展開小裝置範本」,並找到下面的語法;第一部分是原文章語法,第二部分則是我用標準模版的語法,因模版不同語法可能也會不同,所以請二擇一就行了,若下面二種語法都無法符合你的模版,那請自行找到對應的地方。
原始文章語法:
<p class=’comment-footer’> <b:if cond=’data:post.embedCommentForm’> <b:include data=’post’ name=’comment-form’/> <b:else/> <b:if cond=’data:post.allowComments’> <h3><a expr:href=’data:post.addCommentUrl’ expr:onclick=’data:post.addCommentOnclick’> <data:postCommentMsg/></a></h3> </b:if> </b:if> </p> </b:if> 我使用標準模版測試的語法:
<p class=’comment-footer’> <b:if cond=’data:post.embedCommentForm’> <b:if cond=’data:post.allowNewComments’> <b:include data=’post’ name=’comment-form’/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond=’data:post.allowComments’> <a expr:href=’data:post.addCommentUrl’ expr:onclick=’data:post.addCommentOnclick’> <data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if> 找到之後,將上面的語法,換成「這裡」的語法(覆蓋掉原來的語法) - 最後將下面的語法,加在「</body>」之前即可
<script src=’http://bandofgirls.googlepages.com/smiley.js’ type=’text/javascript’/><noscript><a href="http://techknowl.com" target="_blank">Blogger Widgets</a></noscript>
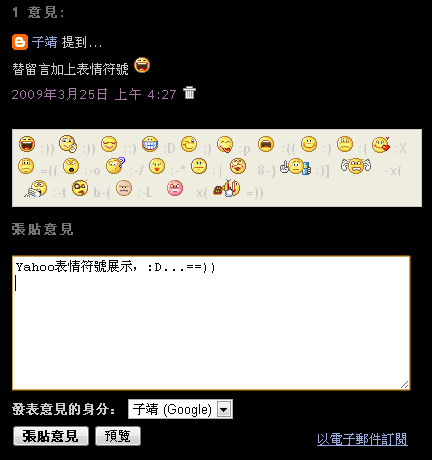
經過上面的簡單步驟,就可以在訪客意見欄的上方加入Yahoo的動態表情符號了,使用方法不是用點選的,而是要輸表情圖片後面的符號,例如我要顯示笑臉,就得輸入「:))」,下圖是最後的結果,或者可以到我的Demo網站實際體驗,各位可以留言試試。

PS:因每個人的Template都不同,所以抱歉喔,不回答為何Hack失敗的原因;另外,上面的Javascript是用原始的位置,怕失連的話可以自行上傳到自己的空間,會寫code的人也可以手動加入更多的表情符號.