「Whichloadsfaster.com」所提供的服務很明確,就是一個比較任意二個網站的載入速度,看哪個速度較快;除此之外,它還會利用「GTmetrix」幫網站做進一步的效能分析,想要測試一下自己的網誌和別人的載入速度差多少嗎?可以試試看喔!
【使用教學】
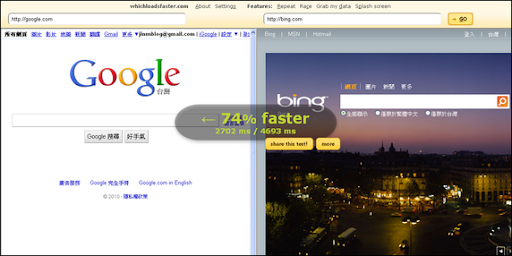
進入官網便可看到下圖的樣子,❶ 的部分是官網內建的網站比較,可以直接點擊這些按鈕來比較這些網站,而 ❷ 的「Try my own matchup」便是自訂要比較的網站,一般我們會用這個選項來比較網站速度。

在比較自己的網站之前,我們先來看看內建的「Google」、「Bing」比較,由下圖可以看到因Google沒有背景,所以載入速度是Bing的74%,記得我第一次測時,Google的速度還是Bing的5倍呢,第二次只剩74%的原因,我想應該是Bing的背景圖已經被暫存的原因吧!

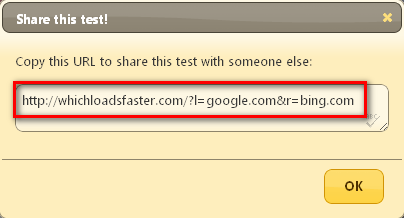
在比較完成後,還有「Share this test!」及「more」的進階選項,「Share this test!」就是把這個比較結果分享給他人,其實看網址的結構,它只是幫你將網址分別填入「l=」、「r=」等參數而已,基本上我覺得這個功能並沒有什麼太大的用處,而且發現有時候還會擷取不到網址,所以倒不如自己手動比較就行了,比較重要的其實是在「more」的部分,將在下段文章中說明。

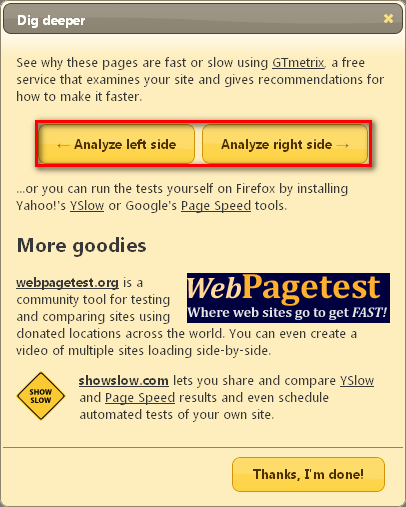
按了「more」之後,只要按「Analyze left / right side」,Whichloadsfaster會利用GTmetrix幫你進一步的分析網站效能

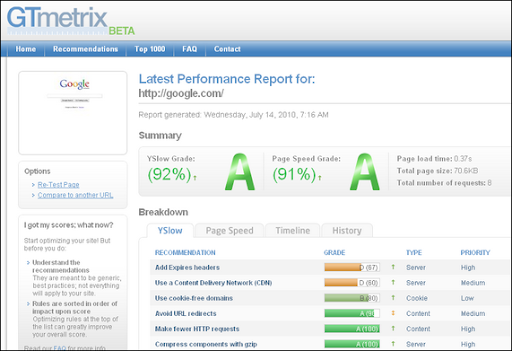
以下便是我用Google為例,所分析出來的結果,其報告還蠻詳細的,分了很多的細項,有興趣的網友可以進一步的研究

基本的上操作就是如此了,最後來試試自己的網誌和知名部落格「AV NO.1 Blog : AV達人一劍浣春秋的部落格」哪個載入的速度比較快(即第一張圖中的 ❷ – Try my own matchup):請分別在網站上方輸入比較的網址,然後按「Go」即可開始測試!

延伸閱讀:
.[收集文]測試網路速度的網址大集合,捉出拖慢網頁載入的兇手