
很久沒有試用Blogger Hack的新玩意了,而近期最讓我滿意的Gadget應該就是屬「Recent Posts with Thumbnails for Blogger」了,簡單的說,它會在你的網誌上新增一個「最新文章」的小工具,而且你可以設定在文章標題前顯示縮圖,或者全部將最新文章以縮圖的方式呈現,這樣可以吸引更多人的目光,最重要的是此工具不需要額外修改語法,只要直接做一些設定即可,非常簡單!強力推薦!(我的測試Demo)
加入Blogger小工具:Recent Posts with Thumbnails for Blogger
【線上展示】
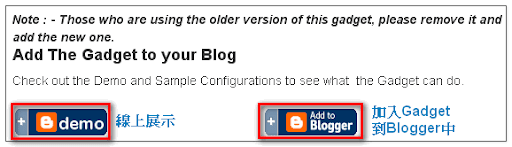
在進入正題之前,請先到作者網站的下方(如下圖),請先點擊「demo」看一下作者的5種線上展示

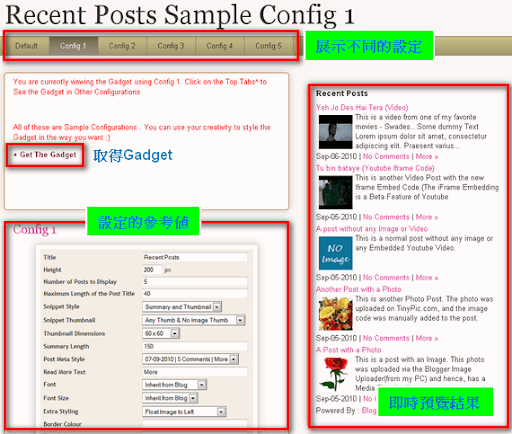
在展示頁面中,作者已經示範了5種不同的設定供各位參考,大家可以直接點選上方的「Config 1」、「Config 2」…來看不同設定下有什麼不同的結果,透過即時預覽的功能,當選到自己喜歡的樣式時,就可以參考作者的設定值,方便我們快速加入此工具

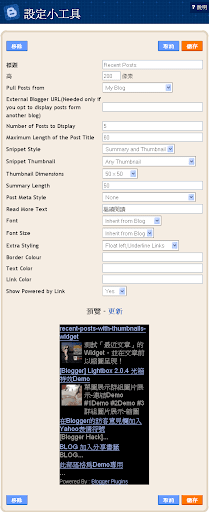
【新增小工具教學】
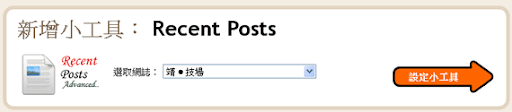
首先,請點擊加入小工具的按鈕(如上方第二張圖,右邊標示出來的按鈕,或按此直接加入),接著選擇要套用的網誌後按「設定小工具」

再來會看見小工具的設定,在這個設定頁面中,作者已經列出了相當多的欄位可供選擇,你可以參考剛剛線上展示的設定,或者自行設定每個參數,以下我將簡述每個選項的作用,供各位參考:
- 標題:可以改為中文標題,例如「最新文章」
- 高:設定此Gadget的高度
- Pull Posts from:設定文章的來源,正常來說你是要顯示自己網誌的文章,因此可以選「My Blog」,另外一個選擇是「The Blogger Blog Below」,表示你可以從別的網誌中讀取文章
- External Blogger URL(…):承上,如果你是選擇「The Blogger Blog Below」的話,那麼在此欄位中要填入該網誌的網址
- Number of Posts to Display:要顯示多少篇文章
- Maximun Length of the Post Title:文章標題的長度
- Snippet Style:即摘要、縮圖的設定,「None」不顯示摘要、縮圖、「Summar Only」只顯示摘要、「Summary and Thumbnail」顯示摘要及縮圖、「Thumbnail Only」只顯示縮圖
- Snippet Thumbnail:即縮圖的樣式,「Media Thumbnail」顯示影像縮圖,若無,則此工具會自行掃描圖片或Youtube的影片、「Any Thumbnail」任何縮圖、「Media Thumb & No Image Thumb」、「Any Thumb & No Image Thumb」這二個選擇多了「No Image Thumb」,表示若文章中沒有圖片可以利用,那麼直接顯示預設的圖片(會有一個No Image的小圖片顯示)。
- Thumbnail Dimensions:縮圖的大小
- Summar Length:摘要的文字長度
- Post Meta Style:文章底部的額外資料,例如你可以選「More >>」,這樣列出來的文章會多一個顯示字串
- Read More Text:配合上一個「Post Meta Style」的設定,可以自訂繼續閱讀的文字
- Font:設定字型
- Font Size:設定字型大小
- Extra Styling:設定縮圖的位置、連結等
- Border Colour:邊框顏色,可使用16進位的表示法(eg: #000000)或標示正常顏色(eg : red )
- Text Color:設定文字顏色,預設會繼承網誌的顏色,若要變更顏色,格式和Border Colour的顏色格式相同
- Link Color:設定網址連結顏色,預設會繼承網誌的顏色,若要變更顏色,格式和Border Colour的顏色格式相同
- Show Powered by Link:是否顯示作者的網址
作者還很貼心的設計了即時預覽的功能,所以每當你變更選項時,可以在小工具最下方立即呈現效果。

待設定完成後,按儲存就大功告成啦!之後要移除的話,直接移除這個小工具就行了,完全不用動到程式碼,真的是很貼心呀!