「PicPick」是一套很不錯的捉圖工具,雖然它是免費軟體,但提供的功能卻一點也不馬虎,很多大咖級的部落格都有專文介紹它的好處,其中內建的尺規、色彩選擇器、調色盤、放大鏡等實用功能,符合很多人的需求,而我,也正慢慢的讓它與「FastStone Capture」整合,讓它來補足FastStone影像編輯器的不足,但如果要說PicPick有什麼不足的話,我第一個會想到的應該是它內建的外框特效太少,搜尋了一下網路,似乎也沒有人提供它的邊框特效下載,所以為了讓以後可以更習慣用這套軟體,只好自己利用手邊的資源,研究一下PicPick邊框特效的架構,以便用最短的時間來製作出有風格的特色邊框,本文將就這一方面,解說自己的研究結果,算是個人的私人筆記,不過,這算是個失敗品,沒興趣的可以直接略過。
下載點:PicPick 繁體中文免安裝版
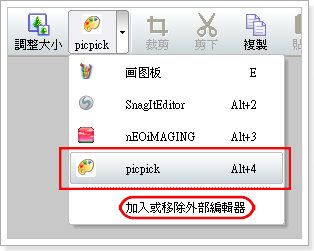
題外話:剛剛有提到我目前正讓FastStone Capture(在此簡稱FSC)和PicPick整合當中,什麼意思呢?因為FSC雖然簡單好用,但它的邊框特效也非常少,例如我很想要有相片邊框的效果,可是FSC就是沒有內建該邊框,而且影像編輯的功能也不如PicPick強,還好它有一個「加入或移除外部編輯器」的功能,透過這個選項,就可以將FSC所捉到的圖,送到PicPick中去編輯影像或套用特效,當然,想要更多的邊框效果,可以直接在FSC中加入光影魔術手或PhotoScape,這樣就搞定囉。

【嚴正聲明】
本文為記錄自己研究的結果,儘供同好參考,不保証內容正確,請自行判斷,若有錯誤歡迎留言指教,但請勿留下攻擊性言語,謝謝。
【基本概念解說】
所在在正式進入說明之前,有些基本概念需要事先說明一下。
- 通常我們會說這張照片的大小是640×480,一般而言,這個數字的單位就是「像素」,你可以想像成一張圖是由點組成線,由線再組成面,而像素就是這些「點」。
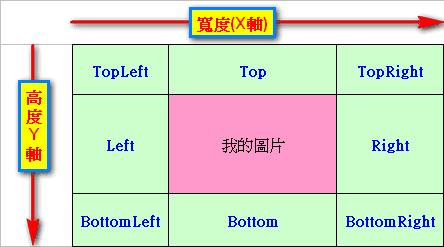
- 在PicPick中,整張外框圖片的左上角啟始位為「(0, 0)」,寬度是X軸,高度是Y軸,我想大家應該都了解這方面的數學名詞吧!?
- PicPick的外框特效是由一個「BMP」格式的圖檔,及一個「ini」檔所組成,ini檔中所定義的邊框名稱需和BMP檔案的名稱相同。。
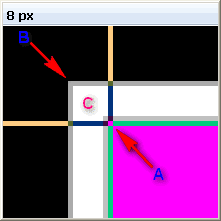
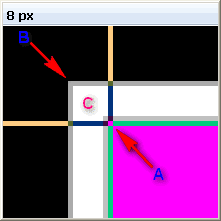
- 在「ini」檔中,會定義了外框特效的名字以及8個不同區域的大小定義,所以你需要知道這8個不同大小的區域是指哪些地方,大家可以由下圖做對照,應該就非常好懂了:這八個區域分別為TopLeft(左上角)、Top(上方頂部區)、TopRight(右上角)、Left(左方)、Right(右方)、BottomLeft(左下角)、Bottom(下方底部區)、BottomRight(右下角)。而中間的粉紅色區域「我的圖片」就是你所捉的圖。

【八大區域長、寬值概念】
由於後面的教學需求,必需先知道上面所提的八大區域該如何定義,我們以「TopLeft」為例,在這個區域的左上角其座標「(0, 0)」,如果X軸的像素值是50、Y軸的像素值是25,換成白話文就是說這個區域的左上角位置是在(0, 0)的位置,寬、長各佔50及25像素,以PicPick的INI檔定義來說,我們會透過下面的數值來表示:
格式:「區域名 = 啟始的X點座標, 啟始的Y點座標, 寬, 高」
範例:「TopLeft = 0, 0, 50, 25」
【實際範例解說】
上面說了一些可能比較技術性的東西,或許還是有些人搞不清楚,所以在這一節中,我們就以內建的「相片特效」來做圖文對照解說,方便大家更容易了解PicPick外框特效是如何義定。
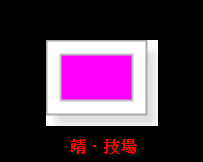
下圖是從PickPick的「resource」→「frame」目錄中所取得的相片特效,再經過放大後所擷取出來的樣子,粉紅色部分就是你所捉的圖,週遭的外框、陰影、線條就是此特效所加的部分,透過這個預覽圖,就可以知道未來邊框套用之後,最後的成品樣子。雖然這張圖沒有畫出八大區域,但對照上面的圖,我想網友應該很了解如何對照這八大區域。註:該張圖的寬為「56」、高為「43」

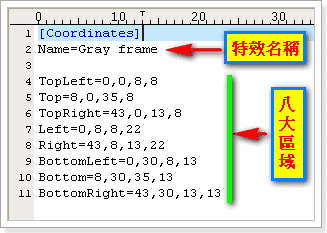
接著,來看看關於這個特效的「INI」檔是長的什麼樣子,你可以用任何的文字編輯器來開啟副檔名為INI的檔案;誠如上面所述,其實INI檔最重要的地方就是一個外框名稱,加上八大區域的定義值所構成,千萬別被這些數字嚇到,其實很簡單的。

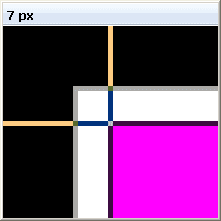
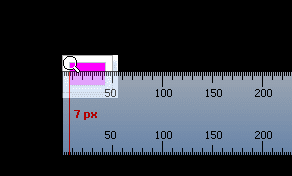
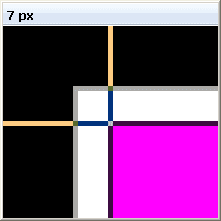
看過了INI檔,那這些數字是怎麼出來的呢?同樣以「TopLeft」區域為例,下面二張圖是用PicPick的尺規功能來丈量圖片的像素值是多少,而這張圖所要表現的是測試TopLeft的寬度,圖中有幾個標示的地方,我解說如下:
註:該範例的啟始值皆由「0」開始
- A點:這個點是粉紅色區域(即我們所捉的圖片)最左上角的地方,也就是二條綠色直線,所交會的那個粉紅色的點,當我們把滑鼠移到這個點的時候,可以發現像素值是「8」;而A點的左上角有一個灰色的小正方型,那個點便是「TopLeft」區域的最右下角,寬度的像素值是「7」(如右下圖),這也表示這條灰線的寬度只佔一個像素。
- B點:即「TopLeft」區域的最左上角,一般會以「(0, 0)」開始
- C區域:即TopLeft區域,包含灰色線條部分


額外資訊:我是利用PicPick內建的「尺規」功能來量像素的,尺規是橫的就可以量寬度,你也可以將尺規設定直立來量圖片高度。

到目前為止,我們已經可以整理出幾個數據:
- 「TopLeft」區域的啟始位置(最左上角)為「(0, 0)」
- 該區域的寬度為「8」,因為前文的提到,範例啟始值是由「0」開始,所以「0 ~ 7」即代表寬度為「8」
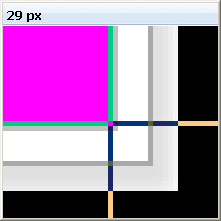
得到了寬度之後,再來就是要高度了,用同樣的方法你可以得到高度值也剛好為「8」;下圖是我把尺規變成直立所量的高度喔,只是剛好和寬度相同,所以圖是一樣的。


經過上面囉嗦的解說,我們終於可以得到最後的資訊:即「TopLeft」這個區域的啟始點為(0, 0),長、寬各為「8」,因此換成INI檔的格式,便是下面的樣子,你看,我們算出來的數值是不是和原來INI裡面的值相同呢。
TopLeft = 0, 0, 8, 8
其餘的7個區域都是如此計算的,請大家以此類推,或許你會覺得要量八個區域實在是很浪費時間,但如果要製作的邊框特效不複雜的話,其實是不需要的,因為有些特效外框會以四方形來展示我們捉的圖片(粉紅色部分),所以通常只要知道「TopLeft」及「BottomRight」這二個區域,這樣就可以透過這些值來推出其它區域的大小是多少了,簡單的說就有點像在做一些數學運算,不過這些運算都可以透過Excel來幫我們解決;但若是複雜的邊框特效,以我自己實驗的結果來看,就不適用這種推算公式。
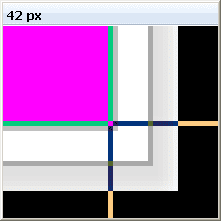
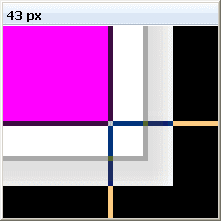
接下來再舉一個「BottomRight」區域的計算範例:由下面四張圖不難看出,該區域的啟始位置為「(43, 30)」,0 ~ 43 寬度共44,因此「BottomRight」區域的寬度為 = 外框總長 – 44 + 1 = 56 – 44 + 1 = 13;同理,高度為 = 外框總高度 – (30+1) + 1 = 43 – 31 + 1 = 13。知道了這些數據後,可得:
BottomRight = 43, 30, 13, 13


寬度


高度
以這個「相片特效」而言,沒有什麼比較特別的地方,所以是一個好範本,各位可以自行去計算各區域的大小,然後和INI檔比較一下,看是否正確,如果不正確或調整的過程有誤差的話,那在PicPick套用特效時,也可以由預覽效果中看出差異在哪,此時再做一些微調即可。
【邊框製作Excel表使用教學】
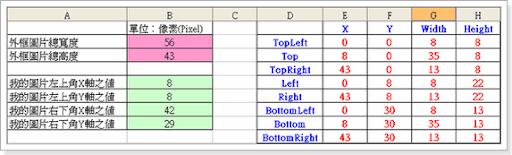
這個Excel是我在測試的時候所建立的,如果你也想使用的話,可以自行下載,不過這個表還有「非常」多的地方需要改進,所以請自行考量。在這個表中,你只要填入整張外框圖片的長、寬,以及「我的圖片」(粉紅色部分)左上角、右下角這二個點座標即可,其餘Excel表會自動推估計算,請注意,長寬需以像素0為基礎點,而非1。
下圖是Excel表的輸入畫面,若以上面的相片特效為例的話,那寬、長輸入56、43,「我的圖片」左上角的座標為(8, 8),右下角的座標為(42, 29),完成輸入後,右邊會自動秀出各區域的值,你只要把值轉填到INI檔中即可。
註:這個Excel表只能適用於較簡單的邊框特效,有些外框特效是比較複雜的,如果你套用這個表,是無法得到「精確」的數值的,此時你可能就要手動調整才行,但本質是一樣的。

【如何取得現成的外框】
我本身不是美工人員,所以要做外框圖片這種工作,對我來說是相當吃力的,怎麼辦呢?因為光影魔術手、PhotoScape本身就有蠻多邊框可以測試,所以最快的方法就是拿這些現成的圖片來使用,可以節省不少時間。
【後記】
話說雖然可以利用FSC和其他影像編輯器做整合,來達到我想要的不同需求,而且測試到最後還發現有很多特效需要做調整才可以正常顯示,感覺寫這篇文章一點用也沒有,說實話挫折感還真的蠻重的,但本著研究的精神,最後還是決定PO文,算是一點個人的記錄吧。所以若有網友知道如何製作PicPick外框特效的方法,請記得告訴我一聲,另外,有製作完成的邊框特效,也希望網友留言分享,讓大家可以一起享用,3Q。