「Pastie」是個程式碼語法美化的線上服務,可以替我們的程式碼加上適當的識別顏色,這樣放到網站時會比較清楚、醒目,不過最讓我喜歡的是它提供了行數的功能,這對一些教學網站來說,透過行數來解說會更容易讓訪客了解。
官網:Pastie
【使用教學】
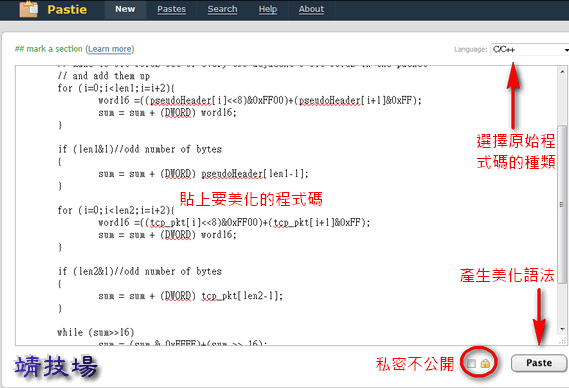
首先,先貼上你的程式碼,然後在右上角選擇程式碼種類,但其實種類正不正確只是方便Pastie來判別關鍵字而已,接著按右下角的「Pastie」來產生美化後的語法。註:測試發現如果我們勾選此語法不勾開的話,似乎不能內嵌到自己的網站中

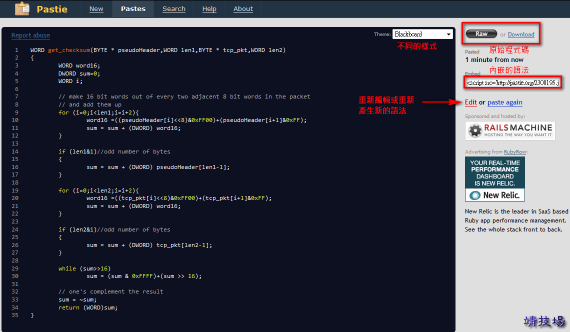
產生後的畫面如下(請點擊放大),右上角的「Theme」可以選擇不同的樣式,右邊的「RAW or Download」則是可以觀看或下載原始程式碼,要重新編輯則是按「Edit」,若一切符合自己的需求,那麼只要把圖中右方處的內嵌語法貼到自己的網站中就行了。
註:Pastie提供的語法是Javascript,所以需要確認外嵌網站有支援Javascript才行

延伸閱讀:
.Syntax Highlighting 程式碼、語法高亮化產生器 § 替語法加入美觀的顏色
.Advanced Syntax Highlighting § 高亮化程式碼線上工具