
今天早上介紹了Instagram個人的徽章Badge分享按鈕,然而在這之前,其實已經有第三方的網站「BadgePlz」製作出類似的效果,雖然它沒有整合到個人的頁面中,但在視覺上比官方的好看多了,其介面比較像Facebook社群元件的樣子,可以直接顯示照片,大家可以參考下圖便略知一二:

網址:BadgePlz
【使用教學】
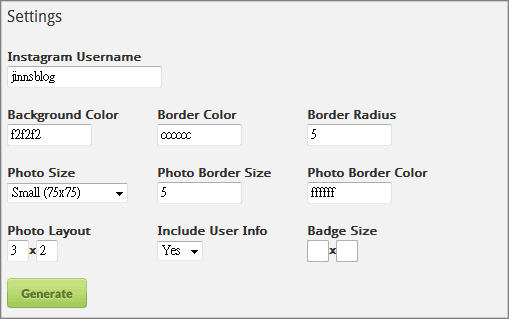
設定的頁面如下,雖然都是英文但很容易設定,最簡單的方式就是在「Instagram Username」中填入帳號,再按「Generate」就可以產生Badge語法了,如果想要更詳細的設定,可參考下面的參數說明:

- Instagram Username:輸入要顯示照片的用戶帳號
- Background Color:設定Badge的背景顏色
- Border Color:設定Badge的邊框顏色
- Border Radius:Badge邊框的圓角程度
- Photo Size:調整每個照片的顯示大小
- Photo Border Size:照片邊框的尺寸(粗細)大小
- Photo Border Color:照片邊框顏色設定
- Photo Layout:可調整每行、列要顯示多少張照片
- Include User Info:是否要在Badge下方顯示個人資訊
- Badget Size:這個欄位會自動顯示最後的Badge的像素大小,不需要我們調整
請在調整後按「Generate」來產生徽章,其實可以一邊調整一邊產生,就可以即時預覽結果了,產生的結果如下圖,只要把最後的程式碼貼到自己的網站中即可

產生的徽章中,用滑鼠移過去還可以看到此照片的感言,點擊後可以觀看大圖,但並非直接連到Instagram中的官方頁面,而且在Badgeplz網站中顯示

實際的範例如下,如果看不到表示此語法已經失效:
延伸閱讀:
.Instagram 繼網頁版後,再推出個人的推廣徽章(Badges)分享按鈕
.Worldc.am (WorldCam) § 依地點來搜尋Instagram上的照片
.Instarchive 一鍵下載、備份在Instagram上面的照片