在「NewWPThemes.com § 支援Responsive Layout的WordPress佈景主題站」一文中,曾提到「Responsive Layout」這個熱門的設計趨勢,讓我們在來回顧一下什麼是Responsive Layout
什麼是Responsive Layout?中文翻成「自適應網頁設計」,簡單的來說就是可以根據用戶的閱讀裝置,讓網頁可以在不同的解析度下,自動呈現不同的介面,舉例來說:若你用 PC看網頁,那麼就呈現適合PC可以瀏覽的版面,若用手機或平板來看網頁,那麼有Responsive Layout的佈景主題,就會自動調適成適合觀看的版面設計,以得到較佳的閱讀體驗。
網路上也有相關的測試網站可以即時測試Responsive Layout的效果,在本文中,我選擇了幾個網站來做示範,實際來看看套用Responsive Layout設計的網頁有什麼差別。
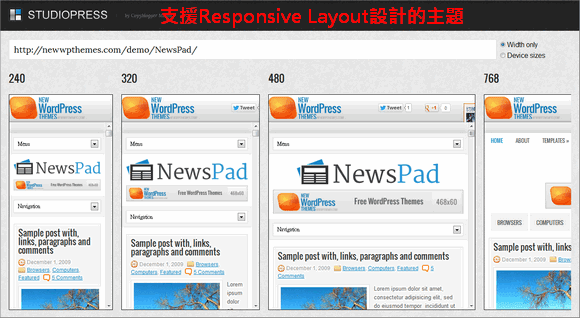
● 「STUDIOPRESS」和「Matt Kersley」這二個網站的介面是一樣的,所以用前者來當範例:請在進入網站後,直接輸入要測試的網址並按Enter,由下圖可以知道我的主題是不支援Responsive Layout,所以當寬度較小的時候(例如手機),那麼就會在下方產生拉桿囉,這在閱讀上就會很不方便

接著再來試試其他有支援Responsive Layout的主題,可以很明顯的區分出來,不管在哪個寬度下,都不會產生拉桿,這樣只要上下滑動就可以觀看文章了,很適合行動裝置的人

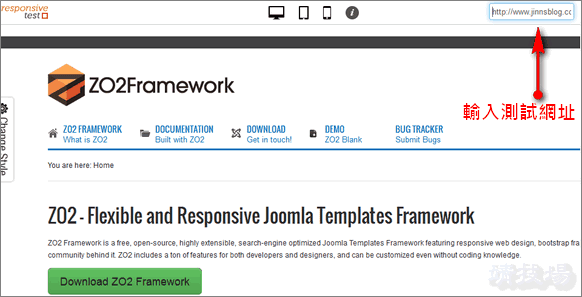
● 另一個網站「Responsive test」也是大同小異,可以在右上角輸入測試的網址

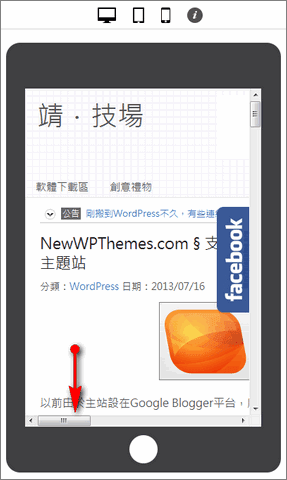
接著比較不同的地方是,我們可以利用上方的圖示來選擇各要顯示的各種解析度

同樣的,我用剛剛的二個網站來測試,左下圖(我的網站)仍然會出現拉桿,而右下圖支援Responsive Layout就沒有問題了


經過這樣簡單的介紹,大家應該知道有沒有Responsive Layout的主要差別了,現在越來越多人都用可攜式裝置來閱讀網頁,所以站長們應該可以注意一下這一點,連我也一樣,有空要改一下主題囉 XD