
「Call-to-Action Button Generator」是一個我蠻喜歡的CSS按鈕產生器,除了基本的顏色調配外,也可以調整圓角、陰影,或者在按鈕中加入一個小圖示,最後可產生CSS與HTML的語法,如果不想用語法的人,亦提供了PNG的按鈕圖片可以下載,像上面這個大大的紅色按鈕,就是用這個產生器製作的,廢話不多說,直接進入教學吧。
網址:Call-to-Action Button Generator
【使用教學】
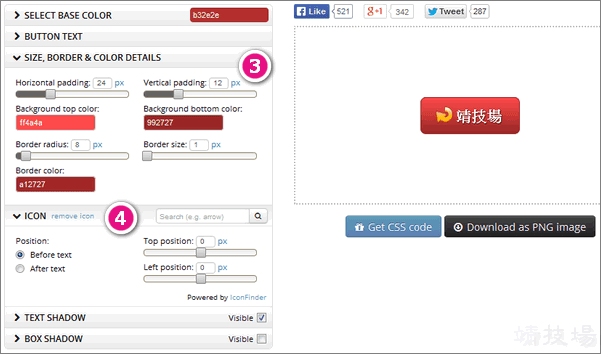
整個操作介面算是很淺顯易懂,左邊是各項參數的調整區,而右邊則是即時預覽的區域以及下載程式碼或圖片的地方

- SELECT BASE COLOR:選擇基本的顏色,可以直接輸入色碼,或點選顏色盤,在這個步驟中,預設是會有漸層色,但這是可以修改的
- BUTTON TEXT:設定按鈕的文字、顏色、字型以及大小,另外,目前輸入中文是可以預覽的到,如果你是用CSS的呈現效果,那麼這是沒有問題的,但如果你是想要下載PNG檔,那麼中文字型會變亂碼喔,這個要特別注意一下

- SIZE, BORDER & COLOR DETAILS:上下左右的空間、顏色的進階設定、按鈕的圓角、邊框及其顏色都可以在這裡調整,例如上面有到按鈕是有漸層色的,如果要變更,則可以利用「Background top color」、「Background bottom color」來微調
- ICON:可以在按鈕的前面、或後面加上一個小圖示,並調整位置,如果不想要有圖示的話,點擊在「ICON」右邊的「remove icon」即可

關於「ICON」這個功能要特別說明一下,如果你覺得預設的圖示並不是你想要的,那麼可以在搜尋框中輸入關鍵字來搜尋,它整合了「IconFinder」這個有名的圖示網站,最後從列表中選擇想要的圖示就可完成變更圖示的動作囉

- TEXT SHADOW:設定按鈕文字的位置、顏色、陰影等等
- BOX SHADOW:設定整個按鈕的位置、顏色、陰影

調整完畢後,請點擊右邊的「Dwonload as PNG image」來下載PNG檔,或者點擊「Get CSS code」來取得CSS的語法,若你是採用CSS的語法,那麼在「HTML code」中也有說明該如何來使用這個CSS按鈕,是不是很貼心呢?對了,別以為這個CSS的語法只是單純的按鈕喔,滑鼠移到按鈕上一樣會有不同的顏色特效
