XnviewMP 這套看圖片瀏覽器相信只要稍有資歷的網友應該都聽過,它是我目前在Mac平台上所使用的主力看圖軟體,為何要選用它呢?有興趣的人可以參考以下的說明,不過本篇文章不是要介紹它強大之處,而是想教大家如何利用XnviewMP來完成圖片邊框的效果,因為預設它是沒有套用邊框功能的 (若是我誤解了,請留言告之),所以必需利用一點小技巧來完成,此外,順便也教導各位如何透過圖片匯出的功能,將圖片轉檔成適合的格式,以方便分享在不同的場景中。
註:這裡的邊框效果指的不是那種類似套用相片外框的特效,而是在圖片周圍加入框線,讓整體的圖片更立體更容易識別。
示範版本:XnView MP MacOSX 0.98.4 64bits
1、為何使用XnviewMP?
在Mac上看圖片最先接觸的應該是就是內建的「預覽程式」,很多人也提到用內建的預覽程式就已經足夠平常所需,但為什麼我還要使用「XnView MP」這套看圖軟體當成主力的圖片瀏覽器呢?在進入主題之前,想要聊一下我採用它的原因,當然,這是以我自己的需求為出發,不見得適合每個人的情況,主要原因如下:
- 避開XnviewMP的操作介面、執行效率的問題(以前在使用Windows平台時,個人覺得這套工具太肥,執行起來不夠輕巧順暢),它本身其實是個功能強大的看圖軟體,附加的功能其實蠻多的
- Mac內建的預覽程式不夠強大,很多圖片的後製編修不足以滿足需求,例如:馬賽克、轉檔之類的
- 考慮隱私權的問題,所以大陸所推出的圖片瀏覽器暫不考慮
- 以「免費」的工具來看,比較過後只有XnviewMP是比較符合需求的
- 和上一點有關,在Windows的平台上有許多優秀的看圖軟體可以選擇,我個人最推薦的是「FastStone Image Viewer」,可惜該軟體沒有Mac版,因此選擇XnviewMP來取代
2、新增圖片邊框效果
先將要套用邊框效果的圖片開啟,接著於選擇「圖片」→「調整畫布大小」,或者用熱鍵「Shift(⇧) + C」來執行

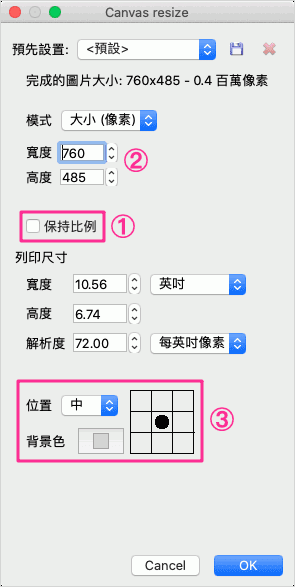
在畫布調整的視窗中,可以依照下面的步驟來進行邊框的套用:
- 「取消勾選」保持比例這個選項,因為如果保持比例的話,在某些情況下畫布大小有可能不會變更,例如:只調整極小的像素
- 調整要增加的畫布大小,例如我的目的是在圖片四周加入「1」個像素厚度的框框,那麼我就要在寬度(左、右)和高度(上、下)的欄位中各加「2」像素
- 調整圖片的所在的位置,並調整畫布背景色的顏色,這個顏色即是你的外框顏色

調整完之後按「OK」就完成邊框套用的效果了,簡單的來說,就是利用調整畫布的大小,搭配顏色來完成邊框的效果,上圖就是套用外框後的成果;當然,你調整後的畫布大小要比原圖大,不然會被原圖遮住而看不到效果
圖片格式轉檔
在某些情況下,圖片只能要表達意思即可,並不需要用全彩的模式來呈現,尤其是在網頁上的圖片,如果圖片大小過大的話,會造成載入過慢而影響使用者體驗,對網站的SEO也不是很好,所以像這種案例,我通常會順手把圖片轉成適合的格式來減少圖檔大小,簡單的來說就是大家熟知的「圖片轉檔」。
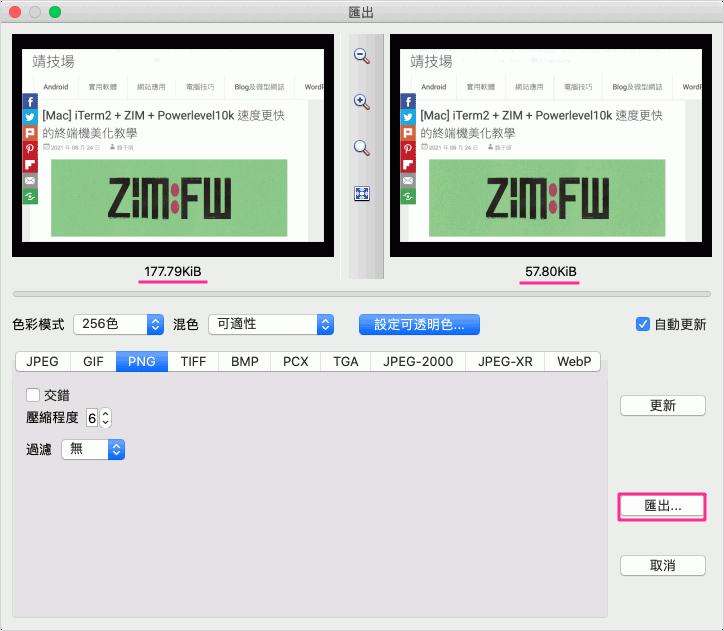
這個圖片轉檔的功能在XnviewMP中是有支援的,可以由點擊「檔案」→「匯出」進入轉檔的視窗

接著你可以視自己的需求,選擇要匯出哪一個圖檔格式,例如我習慣把用在部落格上的圖片轉成PNG格式,並把色彩模式調整「256色」以減少圖片的大小,最後按「匯出」即可完成圖檔的轉換,由下圖也可看出調整前(左邊)和調整後(右邊)的檔案大小差距。
註:當然,XnviewMP支援「批次轉換」的功能,這部分就留給大家去試試囉

小結:不知道大家目前在Mac上是用哪一套圖片瀏覽器呢,是用內建的預覽程式還是有其他好用的軟體,如果有推薦的免費看圖工具歡迎留言推薦給我
延伸閱讀:
.[特別企劃] 八款支援Unicode的免費看圖軟體推薦,你選擇哪一款?