如果你是Notion的愛用者,那你知道Notion有內建流程圖(Flowchat)的功能嗎?相信應該有大多數人不清楚,其實Notion早就和「Mermaid」美人魚整合了,所以只要你熟悉MERMAID的用法,那麼不用「Whimsical」這類的第三方工具,一樣可以畫出蠻有質感的流程圖,常見的圓餅圖、甘特圖、狀態圖、循序圖、ER Diagram都有支援,而這個Mermaid的圖形功能,我個人覺得它比較適合進階用戶,不過各位有興趣的都可以學學,也許剛開始不習慣,但用久了應該就可以駕輕就熟。
什麼是Mermaid:它是基於Javascript、Markdown的語法所發展出來的圖表工具,用戶可以動態的建立、修改圖形
Notion 如何建立 Mermaid 圖形
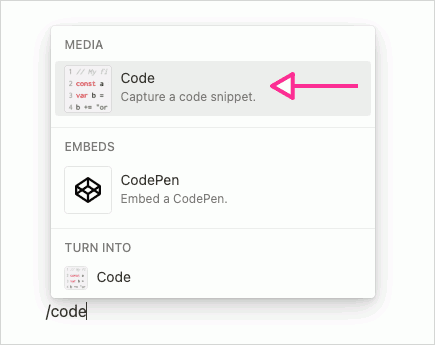
要建立Mermaid的圖形很簡單,只要在Notion中輸入「

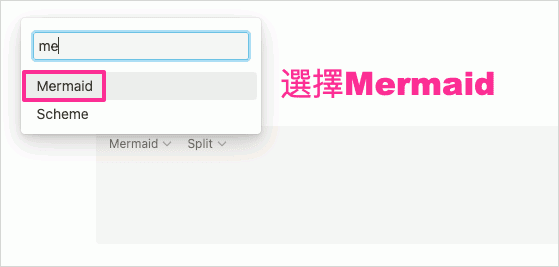
然後在程式碼語言中選擇「Mermaid」,這樣就可以輸入Mermaid的語法來建立圖形了

下圖是簡單的範例:只要輸入圖形的語法,Notion就會自動的轉成圖形,預設會是「Split」的模式,所以在畫面上會把「語法」和「圖形」分開的呈現

你也可以透過下拉式選單,將呈現的模式改為「Code」,則畫面只會呈現程式碼,若是選擇「Preview」,則會把語法隱藏起來,只呈圖形的部分,至於哪種模式比較適合,就要看自己的需求了

各式圖形展示
在這邊不會說明該怎麼建這些流程圖,有興趣人建議參考Mermaid官方文件來進行操作,只要會Meramid的語法,熟悉之後就可以輕鬆的在Notion中建立有質感的圖形,而且流程圖只是Meramid中的其中一種圖形,它還包含Sequence Diagram (循序圖)、Class Diagram (類別圖)、State Diagram (狀態圖)、Gantt (甘特圖)、Pie Chart (圓餅圖),連資料庫常會用到的Entity Relationship Diagrams (實體關聯性圖)都有支援。
以下摘列出幾個官網提供的常見圖形供大家參考,更多的範例或圖形類別請參考Mermaid官方網站
FlowChart 流程圖
這張圖是上方流程圖的優化版,有沒有注意哪邊不一樣?是的,目前的FlowChart有個比較特別的功能,就是可以自訂元件顏色

Sequence Diagram 循序圖

Class Diagram 類別圖

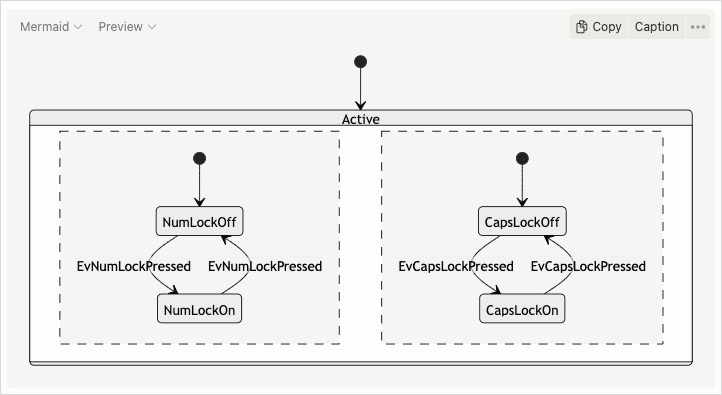
State Diagram 狀態圖

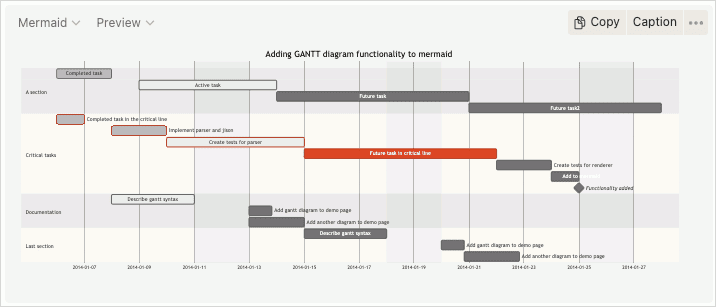
Gantt 甘特圖
Notion本身就有支援甘特圖的功能,其實不用額外的Mermaid功能,個人建議用Notion官方的即可

Pie Chart 圓餅圖

Entity Relationship Diagrams 實體關聯性圖
