常關注Facebook新聞的網友應該知道近期推出了一個「動態時報」的功能,以時間軸的概念來呈現我們的生活點滴,以目前的政策來看,並不會強迫大家一定要套用,不過未來應該會全面改版,所以建議還是早點適應比較好。在動態時報的版面中,可以新增封面相片,這張封面相片會顯示在大頭照的上方,而且是朋友來訪時最先載入的畫面,換句話說就是門面照,所以如何加上一個獨特、有意義的封面照就顯得重要許多,而今天要介紹的「TimelineCoverBanner」就是用來幫我們做照片的拼貼、編輯、美化的,很容易就可以做出比較有FU的封面照。
.網站:TimelineCoverBanner.com
.Facebook Timeline 動態時報
【使用教學】
進入之後有一些現有的範本可供套用,其實就是幫你加上背景圖,而左上角的則是空白範本,請自由選擇想要的範本進入編輯即可,若在範本下有出現「Graphic ID」的,那表示等等在編輯過程中,你可以輸入此ID來載入這個背景圖。
註:就算選擇背景的範本,之後還是一樣可以替換掉或刪除的

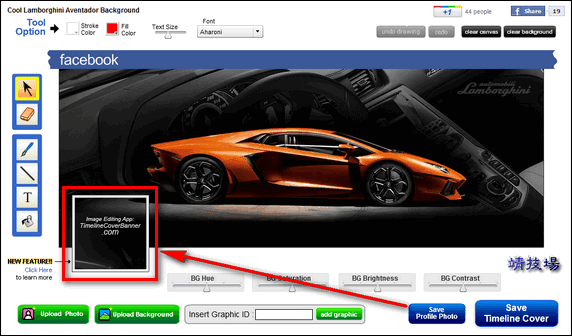
進入編輯畫面後,先來看看左下角的方塊區,其實這部分就是幫我們擷取大頭照的地方,那麼和直接在Facebook上分別上傳大頭照和封面照有什麼不同呢?請看下張圖就知道囉

下圖是官網的範例,應該就很清楚了,它的用途是可以將你的大頭照與封面照巧妙的結合成一張圖,若要自己設計出這種效果,可是要花很多時間慢慢調整才行,所以,官方也提供了各別的下載點,讓我們可以分別下載封面照與大頭照

接下來比較重要的就是左下角的「Upload Photo」和「Upload Background」了,分別說明如下:
- Upload Photo:可上傳其他的照片,這些照片會覆蓋在背景圖上,而且可連續上傳多張圖,並且調整大小、角度、位置等。左邊則有一些常見的編輯工具,例如加上文字、用橡皮擦來抹去不要的元件,而右上角則有「Clear Canvas」、「Clear Background」,這二個是用來清除上傳的照片或背景的,其他的功能如對比、亮度調整等各位都可以自行測試看看。
- Upload Background:可上傳封面照的背景圖,另外,可以看到下方有一個「Insert Graphic ID」的欄位嗎?只要填入剛剛上面提到的背景ID,就可以載入對應的背景圖了
當完成設計後,如果有利用到大頭照區域,那麼可利用「Save Profile Photo」來存檔,如果沒有用到的話,那麼直接點擊「Sava Timeline Cover」來儲存封面照即可

最後一個步驟就是進入Facebook,將剛剛得到的圖片上傳上去囉!大功告成!

延伸閱讀:
.Facebook § 如何使用粉絲專頁的預約發文功能
.2款製作Google+個人資料Banner分隔圖片的產生器
.+me – 製作Google+風格的大頭照產生器 (6種G+風格頭像產生器)