「FireShot」是一個我個人覺得非常強大的網頁抓圖外掛,支援Firefox、Chrome、IE、Thunderbird、SeaMonkey等多套軟體,而且它還內建很方便的圖片編輯工具,不管是箭頭、重點標示、剪裁、旅轉、新增文字等等,FireShot都可以輕易辦到,比一些簡易的抓圖軟體還要強。除此之外,當我們抓完圖或編輯好之後,還可以直接存檔(PNG or PDF)、上傳到網路相簿、EMail、或者直接利用Twitter分享出去,對於要臨時要分享圖片時絕對是個相當好的輔助幫手。
【下載安裝教學】
因為FireShot支援Firefox、Chrome等套件,所以建議直接由官網進入,然後選擇想要安裝的軟體套件,如下圖所示:(本文將以Chrome為例)

【抓圖選項說明】
因為FireShot的功能蠻多的,比較難用文字說明,所以在進入解說之前,我建議大家可以先看一下官方的「Demo」影片,就算看不懂英文,也可以藉由影片來感受FireShot的強大功能。
本文以Chrome為例,安裝完之後可以在右上角看到一個「S」圖示,當我們要擷取網頁時就按此鈕就行了,此時會有許多選項可以供選擇,但一般都是以「Capture XXX and XXX」的形式來顯示,這個主要的目的就是讓我們可以快速的針對自行的需求來擷取圖片,與個例子來說「Capture entire page and」,意思就是說我要抓取「整個的頁面」→然後抓完圖之後選擇以下其中一個動作執行:
- Edit:編輯
- Save:存檔,可存成PNG格式
- Save as PDF:存成PDF檔
- Upload:直接上傳到網站相簿
- Copy to Clipboard:拷貝圖片到剪貼簿
- E-Mail:使用電子郵件寄出圖片
- Open in External Editor:使用外部編輯器來編輯,如果你覺得內建的編輯不夠強大的話,那麼就可以選擇這一個

通常,我個人比較常用的是「Capture entire page and」整頁擷取及「Capture selection and」只擷取選擇的部分,然後選「Edit」來編輯,當然,這都要看各位自己的應用與需求而定。以下是擷取選擇區域的畫面:

【內建編輯器一覽】
在擷取完圖片之後,若各位是選擇「Edit」的話,那麼就會另開一個視窗來進從編輯的動作

此時你可以利用各種工具來標示重點、新增文字、箭頭、新增圖片等等,同時也支援了Undo的功能,這些工具我想大家也常用,多摸索一下就知道編輯功能是如何操作了

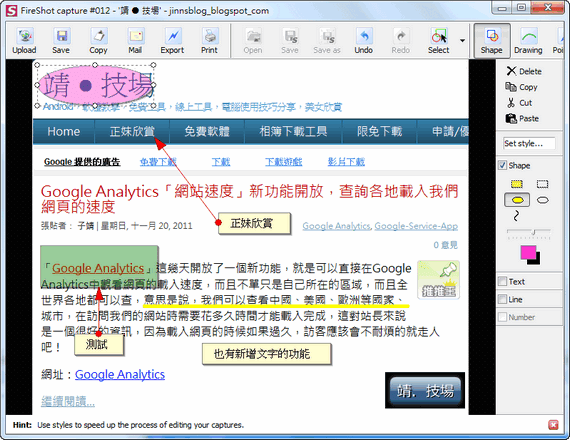
下面這張圖(部分圖片我截掉了)則是我用FireShot所做出來的效果,供各位參考:

編輯完之後,除了直接存在電腦之外,還可以利用「Upload」的功能,來將圖片上傳到一些知名的圖床上,例如:Facebook、Flickr、 Picasa、ImageShack

編輯工具列上還有一個「Export」的功能,這個功能主要是將圖片匯出到別的美工編輯器中,這樣你就可以利用更強大的編輯軟體來編輯此圖片

【Editor Preferences】
在FireShot圖示裡的下拉式功能選單中,還可以設定圖片編輯器的喜好設定,例如我們可以加入浮水印、每個箭頭的預設粗細、形狀、顏色等等

【Capture options】
同樣在下拉式的選單中,還有一個Capture options可修改抓取圖片時的預設值,不過主要是設定是否要縮放或長、寬高度的限制等

以下則是官方對於編輯器的示意圖(點擊可放大),一樣提供給大家參考
延伸閱讀:
.[Chrome、Firefox] iWeb2x § 將網頁存成PDF或各式圖檔
