在寫網誌文章的時候,免不了需要在文章中貼上一些程式語法,很多人會採用CSS的方法來設計語法呈現的方式,基本上我也是這樣,不過再我未使用CSS時,我是採用「Online Syntax Highlighting for html」所提供語法高亮化的功能,幫助我將語法關鍵字加入適當的顏色,不僅美觀而且較容易閱讀,例如我之前的寫過的Mantis文章,就是採用這種方式。
官網:Online Syntax Highlighting for html 程式碼標亮產生器
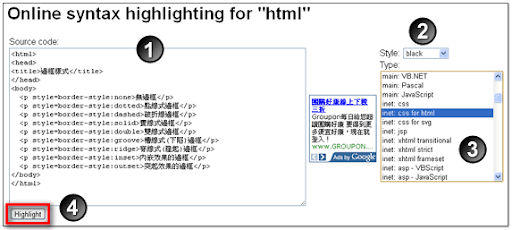
【使用教學】
- Source code:貼入你要高亮化的語法
- Style:選擇你要什麼樣式,例如我選擇black,就是選黑色系
- Type:選擇你的語法是哪一種,例如你貼的是Javascript就選Javascript,當然你也可以選擇其他的程式語言,差別只是最後產生的關鍵字顏色會有所不同
- 按「Highlight」來產生高亮化語法

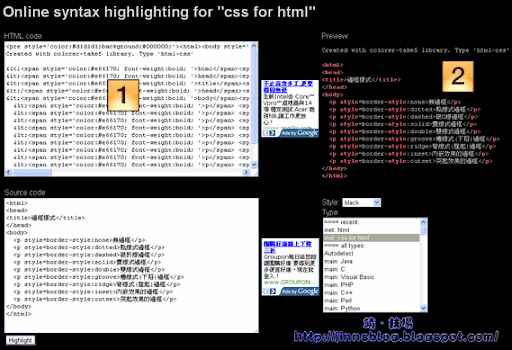
最後產生的畫面如下,左邊(1)部分就是我們要的最終程式碼,將它貼到自己的文章中即可,而(2)則是預覽結果,如果你對結果不滿意,那麼可以利用下方的「Source Code」、「Style」、「Type」重新輸入來產生。

實際的例子如下,看來起是不是還不錯呢:
<html> <head> <title>邊框樣式</title> </head> <body> <p style=border-style:none>無邊框</p> <p style=border-style:dotted>點線式邊框</p> <p style=border-style:dashed>破折線邊框</p> <p style=border-style:solid>直線式邊框</p> <p style=border-style:double>雙線式邊框</p> <p style=border-style:groove>槽線式(凹陷)邊框</p> <p style=border-style:ridge>脊線式(隆起)邊框</p> <p style=border-style:inset>?嵌效果的邊框</p> <p style=border-style:outset>突起效果的邊框</p> </body> </html>
延伸閱讀:
.Postable & Centricle 程式碼特殊符號線上轉換工具(HTML Encoder/Decoder)