「trendcounter」主要是提供即時線上人數統計以及訪客網頁分析的服務:(1) 在線上人數方面,就如「RadarURL」、「whos.amung.us」一樣,可以提供幾個不錯的計數器風格,並即時在網站上顯示目前的訪客人數 (2) 而網頁分析部分,有點「StatCounter」的影子存在,但並沒有像StatCounter一樣提供那麼完整的服務;所以整體看來,trendcounter像是一個綜合體,整合了RadarURL / whos.amung.us以及StatCounter的基本部分功能。
官網:trendcounter 線上人數統計及網頁分析服務、實例展示
【申請教學】
在官網的網頁中,你可以透過下圖中的「Get your own Counter」或圖中右上方的「Get the Counter」來申請計數器

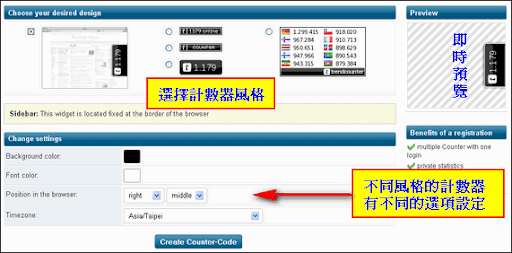
第一列展示了目前trendcounter所提供的計數器風格,最左邊的樣式是目前很多網站會用到的懸浮式風格,你可以選擇在放在網頁的右邊、左邊或底部之類的,比較特別的是它還提供國別計數的風格,若用這個計數風格的話,那便可以很快的分辨出訪客是來自哪一個國家,和「Flag Counter」這個國旗計數器有異曲同功之妙。
當你選擇了計數器之後,下方會出現這個樣式的設定,例如設定顏色、位置之類的,最右邊則是即時預覽的區域,等所有的設定都確定之後,按「Create Counter-Code」便可產生語法了。

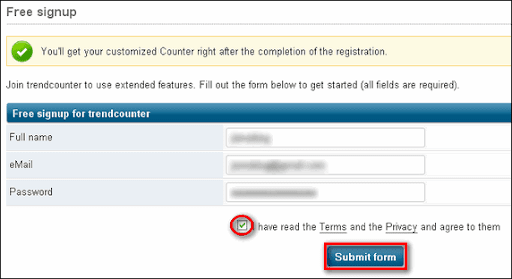
若以前的版本是可以直接拿到語法的,不過現在必需要先免費註冊一個帳號才行,但註冊很簡單,只要輸入「Full name」名字、「eMail」電子郵件、「Password」密碼後,按上「Submit form」即可。

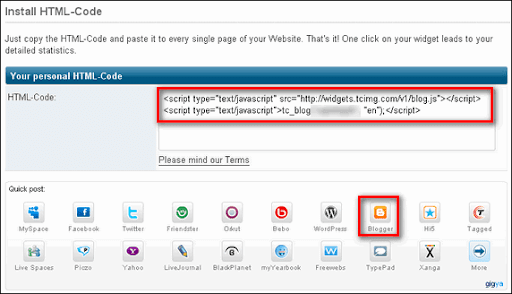
最後產生的語法畫面如下圖所示,只要把語法放到自己的網站中就完成了,你也可以直接利用官網提供的快速安裝按鈕來嵌入語法,例如Blogger使用者就直接按Blogger按鈕。

在簡介的時候有提到trendcounter還有提供網頁分析的功能,不過要使用這個功能的話,要先到Mail中先認証通過才行

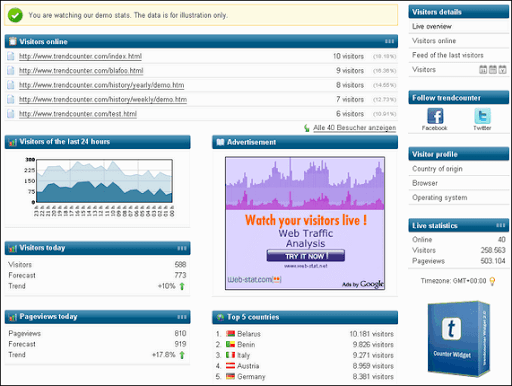
下圖就是數據主要的呈現方式,各位也可以直接到官網的Demo看看實例

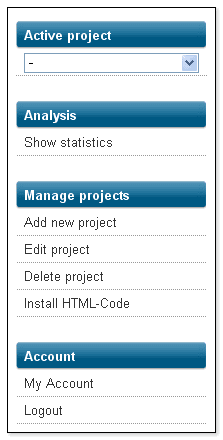
剛剛我們申請的過程是先取得語法,所以並沒有對這個語法做一些專案設定,我們可以利用「Edit project」來編輯相關資訊,這樣事後會比較好管理;若你有很多網站需要計數器,那麼可以使用「Add new project」來新增一個專案,進一步產生另外一組語法,簡單的說,你可以建立許多的專案、語法來放在不同的網站之中。
註:你當然也可以先註冊成為會員,然後再建立新專案來取得語法,同樣可以達到相同的效果,端看各人喜好。

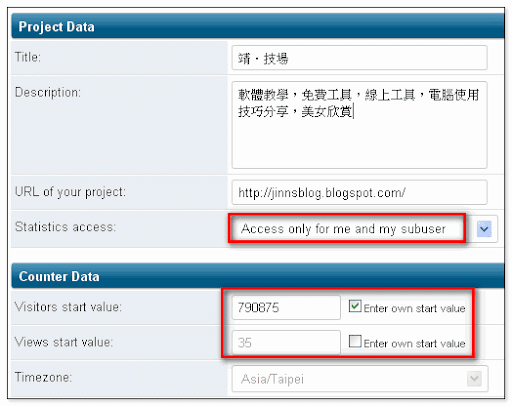
「Edit project」的編輯畫面如下,比較特別的有紅色框框部分:
- Statistics access:選擇是否要公開分析的資料
- Visitor start value:參觀人數的初始值 — 若你不是新網站,所以想要保留之前的人數統計的話,那可以勾選「Enter own start value」並填入初始值
- Views start value:頁面被瀏覽總數的初始值 — 同上解釋

延伸閱讀:
.RadarURL § 即時線上人數外掛,whos.amung.us之外的新選擇