「YouKu 優酷網 (优酷)」在大陸算是一個很有名的影音網站,裡面有非常多精彩的影片可以觀賞,但很久以前就發現若要把優酷的影片內嵌到Blogger中,會發生不能播放的問題,但是在其他部落格平台上是沒問題的,例如:Pixnet。我想搞不好這和Google與大陸的恩怨情仇有關,不過先撇開這些議題不管,重點是怎麼讓Blogger可以正常播放優酷的內嵌影片呢?最近在「Google論壇」中有找到相關的討論,我整理如下,有此困擾的網友可以參考看看。
參考來源:How do I Embed a Youku video
使用教學
根據論壇討論的文章看來,要在Blogger中正常播放Youku的影片,需要一個Flash Player,不過我們不探討背後的原因,直接把用法教給各位就行:
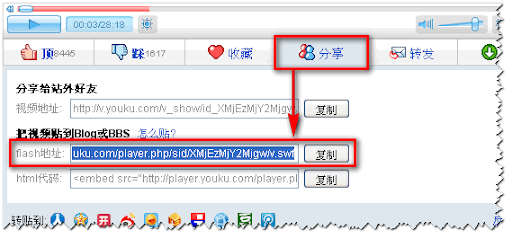
步驟一:先到優酷中取得影片的網址,例如下圖,請按「分享」→取得「Flash地址」

得到的網址大概會是以下格式:
上面語法中,紅色部分就是我們要的「影片ID」,請把這個部分記下來,當然你也可以由圖中的HTML代碼取得,建議由Flash地址取得是因為比較方便一點
步驟二:
將步驟一得到的「影片ID」,把下面語法中紅色的「影片ID」換掉,以本例來說,就是將「影片ID」→「XMjEzMjY2Mjgw」,基本上這樣就行了,若想調整影片的寬、高的話,請直接修改語法中粉紅色標識的部分(改數字的部分就行),最後將語法貼到Blogger中就行了
實際Demo:
延伸閱讀:
.How do I get Youku player embed to work in Blogger?