我個人在使用Firefox時,時常遇到拷貝字串錯誤的問題,尤其是在論壇論複製字串的時候,偶爾會發現明明複製的密碼就沒有錯,但就是會解壓縮錯誤,後來才發現Firefox對某些符號的組合會發生複製的錯誤(通常字串中間會少了空白字元),為了解決這個問題,所以才會安裝「Make Link」這個可以客製化的連結、文字格式的擴充套件,使用上既不難而且也很實用。註:另二個同類型的套件為「CoLT」、「Extended Copy Menu」
下載點:Make Link
【操作教學】
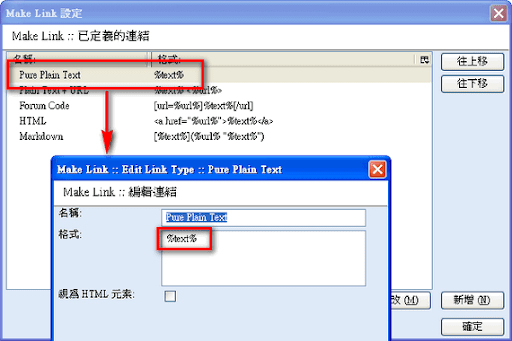
在引言中有提到,我裝這個套件的主要原因就是要解決複製錯誤的問題,因此只要新增一個選項,很簡單的就可以達到我的需求:請到Make Link的設定中,選擇「新增」→在新增的視窗中,名稱隨你喜好填寫,格式填寫「%text%」,意思就是單純的複製文字而已。

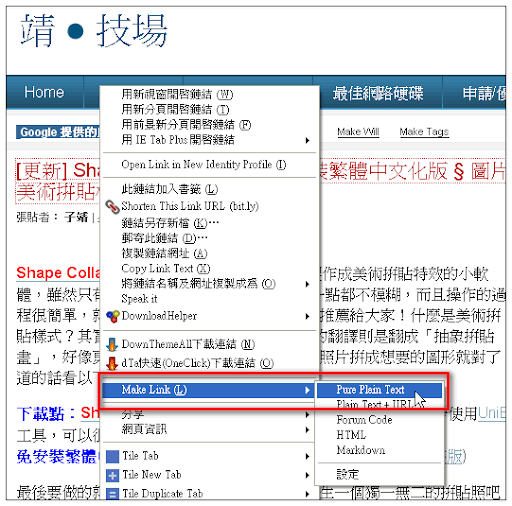
設定好之後,便可以在反白的文字,或者是在連結上直接按滑鼠右鍵,並在「Make Link」中選擇剛剛的選項,以本例來說就是「 Pure Plain Text」,這樣就可以保留原始的純文字。

再來簡單的說明一下,Make Link的參數用法(在新增或修改的視窗中,可以按「幫助」來看原始說明):
- %text%:也就是本文的範例,雖然都是複製純文字格式,但它在不同的地方會有不同的作用:(1) 在連結上複製 → 會取得連結的文字 (2) 在反白的文字上複製 → 直接取得純文字格式 (3) 在網頁上直接按右鍵複製 → 會取得網頁的「title」元件,也就是文章的標題
- %text_n%, %text_br%: 和%text%差不多,但對於反白的文字而言,「%text_n%」會複製「\n」這個換行符號,簡單的說就是會處理換行,而「%text_br%」除了會處理換行之外還會幫你加入「<br />」語法
- %url%: (1) 對於連結而言,會複製「href」的屬性,也就是連結的網址 (2) 對網頁或反白的文字而言,會複製目前頁面的網址
- %title%: (1) 對於連結而言,會複製「title」的屬性 (2) 對於反白文字而言,會取得網頁的標題,例如我的部落格名稱「靖.技場」 (3) 對於網頁而言,會取的meta元素中的「description」資料
- %input%: 會跳出一個視窗,讓你輸入文字來取代這個參數,目前測試起來還想不出有什麼特別的作用
- %imgurl%: 在圖片上按右鍵複製,可以取得圖片的連結網址
- %tinyurl%:作者尚在實驗中,主要是和縮短網址結合,目前尚無法使用
以上就是主要參數說明,各位可以自行搭配出自己想要的格式
延伸閱讀:
.[FX] Make Link Mod. / Make Link 修改版