這二天在開啟「Open Live Writer (OLW)」時,出現了如上圖的「APPCRASH」錯誤,一開啟OLW後就立即彈跳出錯誤訊息,也就是說在這種情況下OLW等於是陣亡,無法再用它來撰寫部落格文章,這對很多人來說應該很不方便,畢竟它是在Windows平台上非常好用的文章離線編輯工具
Blog及微型網誌
hilite.me § 線上語法標亮工具,不需額外載入Javascript、CSS
[Blogger] 利用CSS讓Youtube影片在不同螢幕大小顯示適當的播放尺寸

很多人會在自己的網站上分享Youtube的影片,而在分享的時候,如果影片尺寸設的很大,那麼可能訪客在手機上看到的影片就會超出螢幕範圍,反過來說,若影片尺寸設的過小,那麼在桌機版上就顯得不夠清楚,用來解決這個問題的方法通常是會採用RWD的網頁設計,這樣就可以根據不同的尺寸螢幕做出適當的調整
根據我的經驗來看,目前很多的Templates其實都已經支援RWD設計,話雖如此,但必需要注意這些RWD設計的範本不一定對「影片」有做良好的設計,換句話說,它可能可以滿足「網頁」RWD的規範,但影片部分卻還是一如往常,沒有做進一步的做優化,所以很有可能在手機上看到的Youtube影片還是會超過螢幕,若你所用的Blogger範本也有此種問題,那麼可以參考以下的程式碼來解決
2015年「靖.技場」熱門文章Top10及相關分析數據

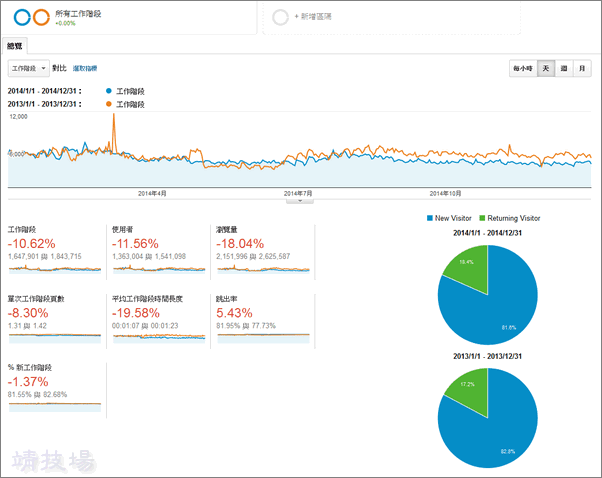
時間過的很快,沒想到一下子一年又過去了,突然間才想起每到新的一年都要檢視一下去年度寫作的成績,再未查看分析數據前,沒想到「每況愈下」竟然從我的腦海中浮現,呵,可見去年又是一個不見起色的一年,這其中最大的原因還是在於我個人減少了寫文的次數,在文章的取材方面也減少一些大家比較感興趣的題材,例如手機上的應用、APP等,以致於無法吸引訪客上門,因此流量退步或成長緩慢是可以預期,就讓我們直接看數據分析吧。
[教學] Open Live Writer § 如何找回文章標籤的功能?

最近部落圈有一個消息還蠻值得大家關注的,那就是原本微軟的Windows Live Writer (WLW)已經正式改為開源軟體「Open Live Writer」,簡稱為OLW,而它的介面幾乎是和原本的WLW一樣的,也支援了各大平台的部落格系統,例如WordPress、Blogger、TypePad、Pixnet痞客邦等,凡是使用XML-RPC協定的分可,只不過目前還沒有中文的語系,但是初版釋出時,使用Blogger的用戶應該會發現是無法使用的,會造成無法登入的情況,其實這是因為那時候OLW還不支援OAuth 2這個機制,才會有這個情況,如果現在你到OLW官網去下載新版本(v0.5.1.2),會發現Blogger登入這個問題已經解決了,只是還洐生了一個問題:就是怎麼標籤的設置不見了?沒錯,就像上圖一樣,Blogger的用戶只看的見日期的設置,原本的文章標籤不見了,這對寫文章的人真的很不方便,所以上網找到了解決方式,各位可以參考一下。
網址:Open Live Writer 官方網站、Nightly版本下載
版本0.5.1.4:已經修正文章標籤及分頁符號的問題
2014年「靖.技場」熱門文章Top10及相關分析數據

按照往例,新的一年裡都會先寫篇前一年站上的熱門文章以及相關的數據,在查數據之前,自己心裡已經有底,2014應該就是一個沉淪的一年,成績不會太好看,因為發文數有明顯的下降,或許是工作的關係、或許是沒有靈感,就是覺得有點倦怠感,話雖如此,我還是盡力的分享一些有用的資訊給大家,幫助一個是一個,這才是我寫文章的初衷。
2014年Blogger響應式範本第二彈,精選50款免費RWD範本

在「2014年精選20款Responsive Web Design (RWD) Blogger免費範本」一文中,我收集了20款Responsive Layout的範本給各位,在後續的這段時間裡,RWD的技術越來越純熟,功能性也越來越強大,所以前前後後又收集了不少蠻不錯的範本,因此花了一點時間,整理出第二彈的RWD Blogger Template,盡量選擇一些有不同風格或有特色的範本,有需要的站長們可以參考一下。
下載:50 款Blogger範本打包下載 (各位可由下方單獨下載範本,或由左邊連結全部打包下載)
[Blogger] Social Content Locker § 讓訪客按讚、加1或推文後才可看隱藏內容

如果你是一位站長,是否曾經有遇到過你寫了一篇很有價值的文章,或者有些重要的檔案供讀者下載,但總是引不起共鳴,幫忙分享、按讚的、加1的訪客沒有幾個,的確,這樣真的會讓站長感到點的沮喪,畢竟站長也沒有義務要提供這些資訊給他人,沒有功勞也有苦勞嘛,所以大家應該也曾遇到過,有些文章是你要按讚後你才可以看到內容的,無疑的,若內容很吸引人,那麼你的按讚或加1數會大增,但這也容易引起訪客的反感,因為對讀者來說實在不方便,網路上也有很多人在討論怎麼破解這種的情況,問一下Google就有很多答案了(Chrome外掛比較出名的是「Anti-force Like、I don’t like it」),我在此就不多做說明,因此,這種按讚才能觀看內容的功能到底是好或壞,我覺得應該是看從哪一種角度來切入,撇開這些爭議不談,本文這次要分享的功能就是可以把內容隱藏起來,在「正常」非破解的情況下,需要按讚、加1或推文至Twitter後才能觀看內容的功能,但是這個介面美觀多了,而且還蠻有質感的。
參考資料:How To Create a Social Content Locker in Blogger BlogSpot
網址:實際的效果展示 (建議你實際玩玩看)
[Blogger] Flare 可客製化樣式的社群分享按鈕,還可指定要在哪些頁面出現 (WordPress可用)

FILAMENT家的「Flare」,是除了Addthis、Shareaholic之外,我個人還蠻喜歡的一個社群按鈕分享服務,也不是說它的功能特別強,或者支援的社群網站特別多,就一個簡單的原因:我覺得它們家的按鈕還蠻漂亮的,而且在按鈕旁是可以顯示數字的,並且可以客製化顏色、圓角、背景色等樣式,別以為每一家提供這類的服務的網站都會提供這些數字喔,有些是要付費版本才提供的,大家可以參考上圖來大約看一下感覺,Flare還有一個最強的地方,就是它可以指定按鈕要出現在哪些地方,看是要出現在全部的網頁中、單頁、或者某些頁面,都可以透過它提供的Filter來設定。
[Blogger] Shareaholic 社群網站分享按鈕教學,支援浮動式按鈕

一般若提到社群網站的分享按鈕,有在使用的人可能會先聯想到「Addthis」,的確,它是個很不錯的服務,但由於介紹Addthis的人比較多,所以決定先介紹另外一個我覺得也很讚的「Shareaholic」。像Addthis和Shareaholic這種服務,支援基本的Facebook、Google+、EMail等必備社群都是沒問題的,但對台灣的用戶來說,有個好處是它們都支援「Plurk」,這也是我覺得比其他同類的分享按鈕服務強的地方,雖然還有其他特色可以比較,但我覺得不用自行修改語法就可以支援我想要分享的社群網站,那不是更好嗎?而且Shareaholic還有社群訪客分析的功能喔!