
「Photoscape」是一款很好的免費美工後製、修圖、拼貼工具,其中我最常用的功能應該就是「照片拼貼」,在PhotoScape中則稱為「版型」,之前在「[推薦] PhotoScape § 多功能免費相片拚貼軟體」一文中介紹時,也大概說明了一下它的使用方式,但現在問題來了,雖然它已經內建了許多的版型可供套用,不過很多情況下並不適用於我們想要,又或者可能版型已經大致符合我們的需求,但是照片的位置卻有一點出入,例如:我想要讓照片的位置偏右一點、偏左一點或者位移多少等等,這個時候就只能手動來修改版型的佈局了,或者甚至我們可以新建自己喜愛的版型,這樣在套用上就會更加方便了,所以本文的重點就是要教導各位如何建立自己的版型,等知道如何建立版型後,修改就不是問題囉。
【範例研究初級班】
首先,我們先用一個簡單的例子來說明:將滑鼠移到PhotoScape右邊的版型上,就可以看到版型名稱,因為預設的版型會把版型名稱和檔名設成一樣的,所以只要到PhotoScape下的「Page」目錄,就可以找到這個版型檔案,副檔名是「.pgt」,以本例來說(請參考下面的圖片),則是「tile_vert_2.pgt」,找到檔名後請用文字編輯器開啟,例如:Notepad++或記事本。
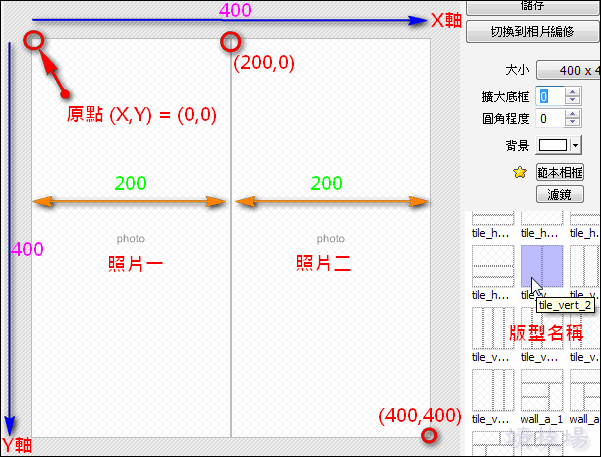
開啟檔案後先不管它,先來了解一下這個版型的基本佈局:在下圖中,我已經把重點的部分標示出來了,基本上這就是和以前學數學是一樣的,只要搞懂X軸(橫向)、Y軸(直向)就沒有什麼太大的問題了。首先讓我們來看圖說故事吧,整個版型的原點(起始點)是由座標(0,0)開始,版型的橫向、直向長度各是400像素,而這個版型可以由放置二張照片,照片一的起點(即左上角的點)的座標是(0,0),橫長200、直長400,而照片二的起點座標是(200,0),橫長亦為200、直長也是400,沒錯吧?這是基本的概念喔,所以一定要把這些數字搞懂,看不懂的請有耐心一點再看一次喔,真的不難

當搞懂上面的圖後,再回來看看「pgt」的檔案時就很清楚啦:
- version:自己寫一個版本號吧
- title:版型名稱,這個可以自定,當我們要建立自己的版本時,建議可以檔案名稱相同,這樣比較容易辨別,而且你也可以用中文來當成版型名稱或檔案名稱,讀取上是沒有問題的
- page_type:目前看到的都是寫「blank」
- page_size:版型的大小,第一個數字是X軸(橫向),第二個數字則是Y軸(直向),因此,我們可以知道這個版型的橫長、直長各是400,是不是和上圖相符合呢
- page_entity:這個參數就是重點啦,每一張照片就會有一個「page_entity」,所以在這個檔案中,我們會看到二個page_entity,而後面的值其格式就是「photo rect 起點座標 橫向長度 直向長度」,所以再讓我們來看圖說故事一次,以下圖中的照片一來說,起點座標就是(0,0)、橫長200、直長400,而照片二的起點座標是(200,0)、橫長200、直長400,是不是也和上面所說的一樣呢,這樣對照起來就了解了吧

【範例研究中級班】
看過上面的初級班之後,其實已經可以自行建立想要的版型了,不過讓我們再來看一下中級班的版型有什麼不同,本例是內建的「layer_base_a_3.pgt」,這個版型和上一個範例最大的不同就是圖中的「照片二是疊在照片一上面」

那為什麼照片二可以疊在照片一上面呢?打開檔案觀看,可以發現照片二的參數後面多了一個「fill」的值,不然其它的值都可以用範例一中的說明來解釋的,由此我們便可以知道,當我們要做出照片層疊效果的版型時,要「在上面」的照片就要多一個「fill」

【範例研究高級班】
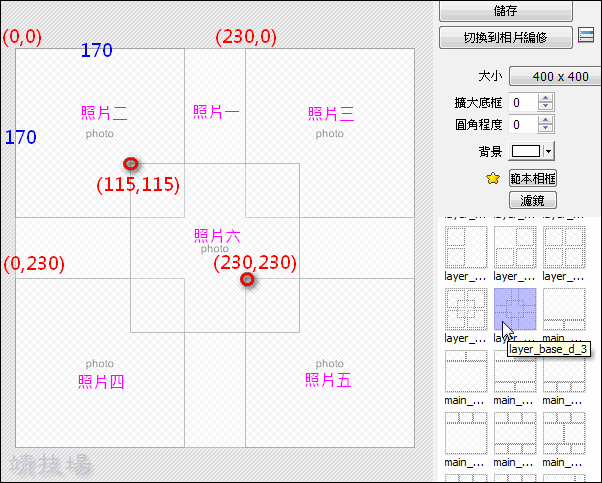
最後再來一張高級班的範例「layer_base_d_3.pgt」,在這個版型中,照片一是底圖,版型的四角各被照片二、照片三、照片四、照片五佔據,接著照片六會再最上層,它蓋住的部分則包含了照片一 ~ 照片五,看起來很複雜是嗎?其實不會,點一下就通了

讓我們打開檔案來看看是怎麼做的吧,先來看看page_entity共有六個,所以有六張照片無誤,而照片一起點是(0,0)、橫向直向的長度都是400,很明顯的就是要做整個版型的背景圖囉,而照片二 ~ 照片五,則各是佔據了版型的四個角,對照上圖來看也沒有問題,最後的照片六因為它的位置是在正中間,所以蓋住了前面的照片一 ~ 照片五,那為什麼照片六是蓋住別人而不是被蓋呢?很簡單,因為它的page_entity是寫在後面的,意思是說page_entity有fill的屬性時,定義在越後面的page_entity會越上層,所以照片六就會蓋住前面幾張照片囉,這樣懂了嗎?

【實際操作 – 建立自己的版型】
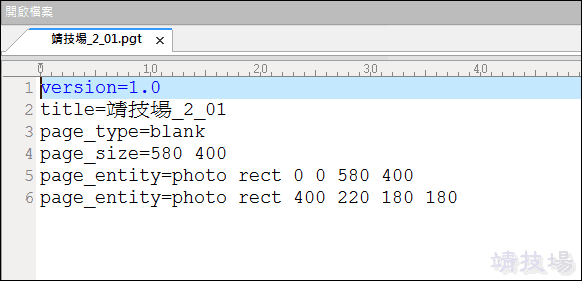
最後建立一個自己的版型來做文章結尾吧:我預設的橫長是580、直長400,然後右下角可以放另一張小圖,作法和上面寫的一樣:
- 建立一個「.pgt」的檔案到「Page」的目錄下
- 格式一樣,將version、title、page_type、page_size、page_entity分別填入即可

建立出來的範例如下,應該蠻簡單的吧,這邊還有一個地方可以注意,在右邊的版型列表中,是以「版型名稱」來做排序的,不是檔案名稱喔,所以如果想把常用的版型都集中放在前面的話,這樣可以由版型名稱來下手

小結:要實作自己的版型其實不難,要有一點耐心而已,如果各位有自己創造出來的版型願意分享,那麼請寄給我或留下檔案的下載點喔,我會集中起來一起分享給大家